| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 티스토리챌린지
- iclone
- charactercreator
- 개발
- UnrealEngine
- visualstudio
- modeling
- animating
- 언리얼엔진
- c++
- 개발블로그
- 3dmodeling
- 프로그래밍
- ue5
- unreal
- HTML
- autodesk
- cc4
- C
- reallusion
- JavaScript
- 애니메이팅
- character
- 오블완
- C언어
- ANIMATION
- Costume
- js
- 3d
- 마야
- Today
- Total
개발나라 스용공주
[ Character Creator 4 / CC4 ] #003 캐릭터 코스튬하기 - 의상 텍스쳐 적용 및 색상 변경 Character Costume Customization Using CC4 본문
[ Character Creator 4 / CC4 ] #003 캐릭터 코스튬하기 - 의상 텍스쳐 적용 및 색상 변경 Character Costume Customization Using CC4
스용공주 2022. 8. 23. 10:26이번 글은 저번 글에서 코스튬한 캐릭터의 의상에 텍스쳐를 적용하고 색을 변경하는 작업을 Character Creator 4 프로그램으로 만들어 볼 것이다.
> 제작과정 영상 <
나는 30일 체험판을 설치하여 프로그램을 사용했다.
https://www.reallusion.com/character-creator/download.html
Trial Free Download | Character Creator | Reallusion
Download Character Creator Trial now to experience the powerful character Creation.
www.reallusion.com
[ 1. 의상 모델링에 텍스쳐 적용하기 ]
아래 사진은 아직 텍스쳐를 적용하지 않은 모습이다.

텍스쳐는 SketchFab에서 다운로드 받은 압축파일을 풀었을 때 모델링 파일이 들어있는 source파일 외에 textures라는 명칭의 파일 안에 들어있다.
CC4에서 텍스쳐를 적용하는 방법은 다음과 같다.
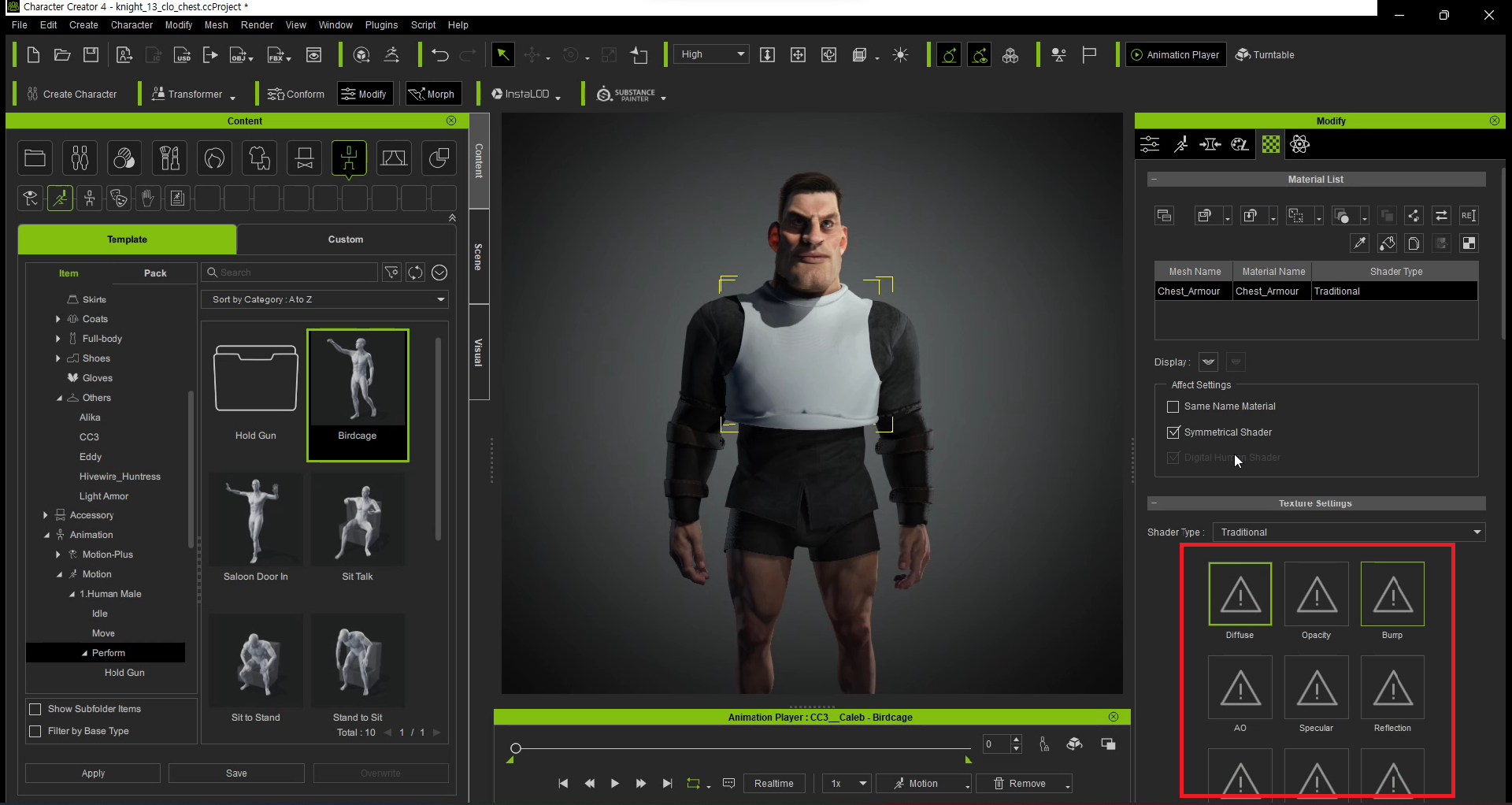
아래 사진과 같이 Modify 패널에서 사진에 표시되어진 부분을 눌러준다.

아래 사진에 표시된 부분에 각 명칭에 맞는 텍스쳐를 적용시켜주면 된다.

텍스쳐를 적용하기 전 해줘야 할 작업이 하나가 있다.
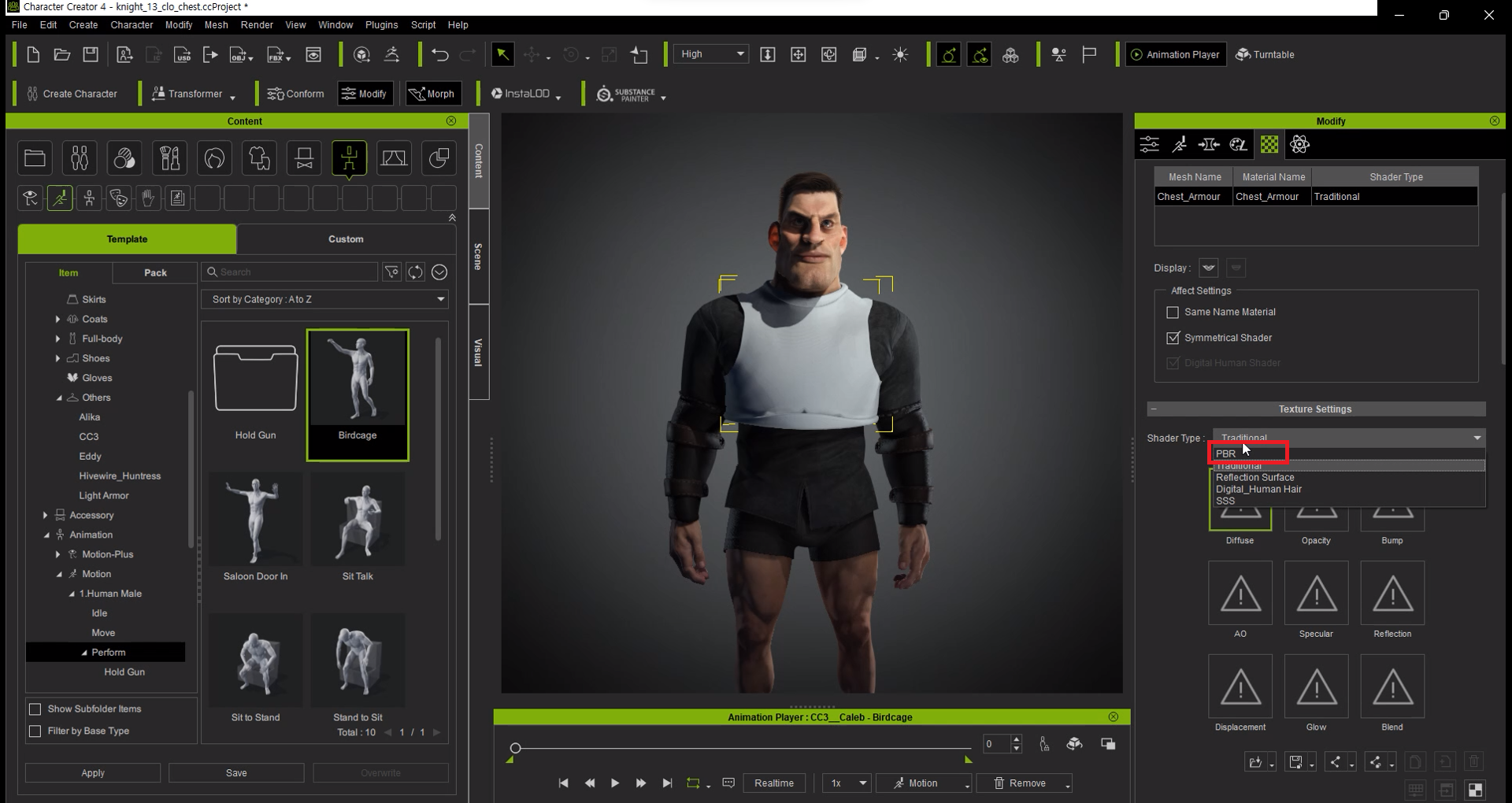
아래 사진과 같이 Shader Type을 기본 설정값인 Traditional이 아닌 PBR로 변경해주는 것이다.

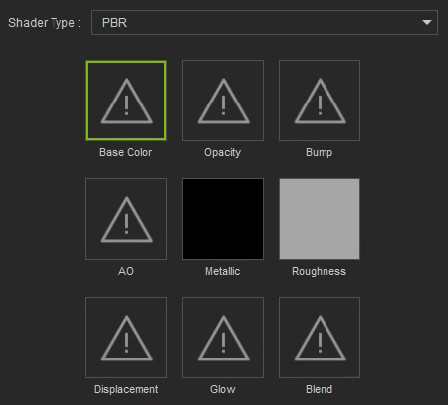
PBR로 설정을 변경해주었을 경우 아래 사진과 같이 적용 가능한 텍스쳐의 구성이 변경된다.

텍스쳐 별 적용 시 어떤 역할을 하는지 특징 설명은 아래와 같다.
| [ 텍스쳐 설명 ] - Base Color : 텍스쳐가 입혀질 부분의 표면에서 가장 기본이 되는 본연의 색 - Opacity : 투명도의 정도 - Bump : 표면에 입체감이 있는 요철을 만들어줌 - AO(Ambient Occlusion) : 주변에 반사되는 빛이 다시 영향을 주는 정도를 표현해줌 ex. 갑자기 비좁아진 공간에 진하게 그림자를 표현해야할 경우 그 그림자를 강조해주는 역할 (명도 상승 효과) - Metallic : 재질에 메탈 질감을 추가해줌 - Roughness : 외부의 빛이 재질에 반사되었을 때 그 빛의 분산 정도 |
그럼 이제 텍스쳐를 적용시켜 보겠다.
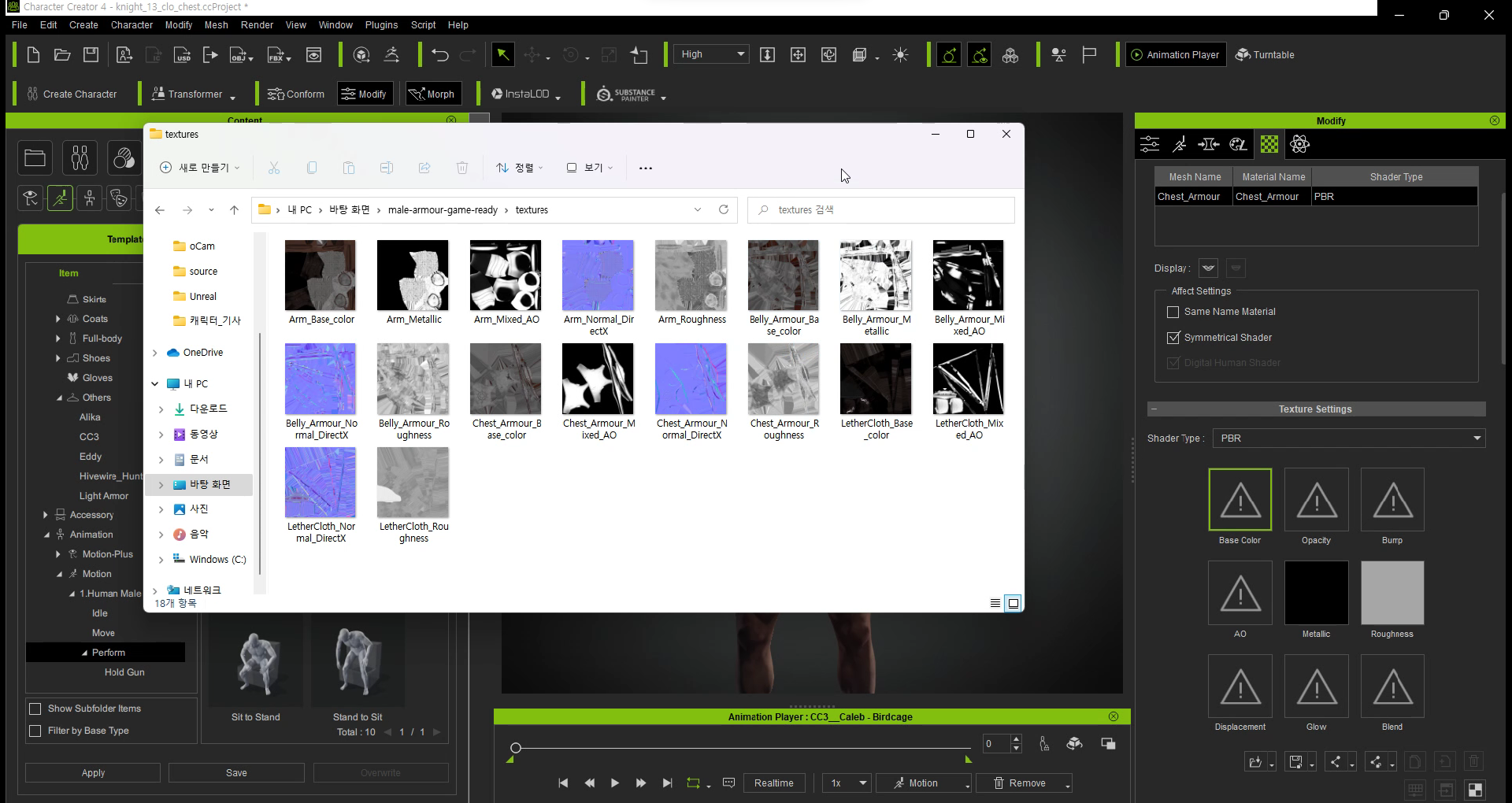
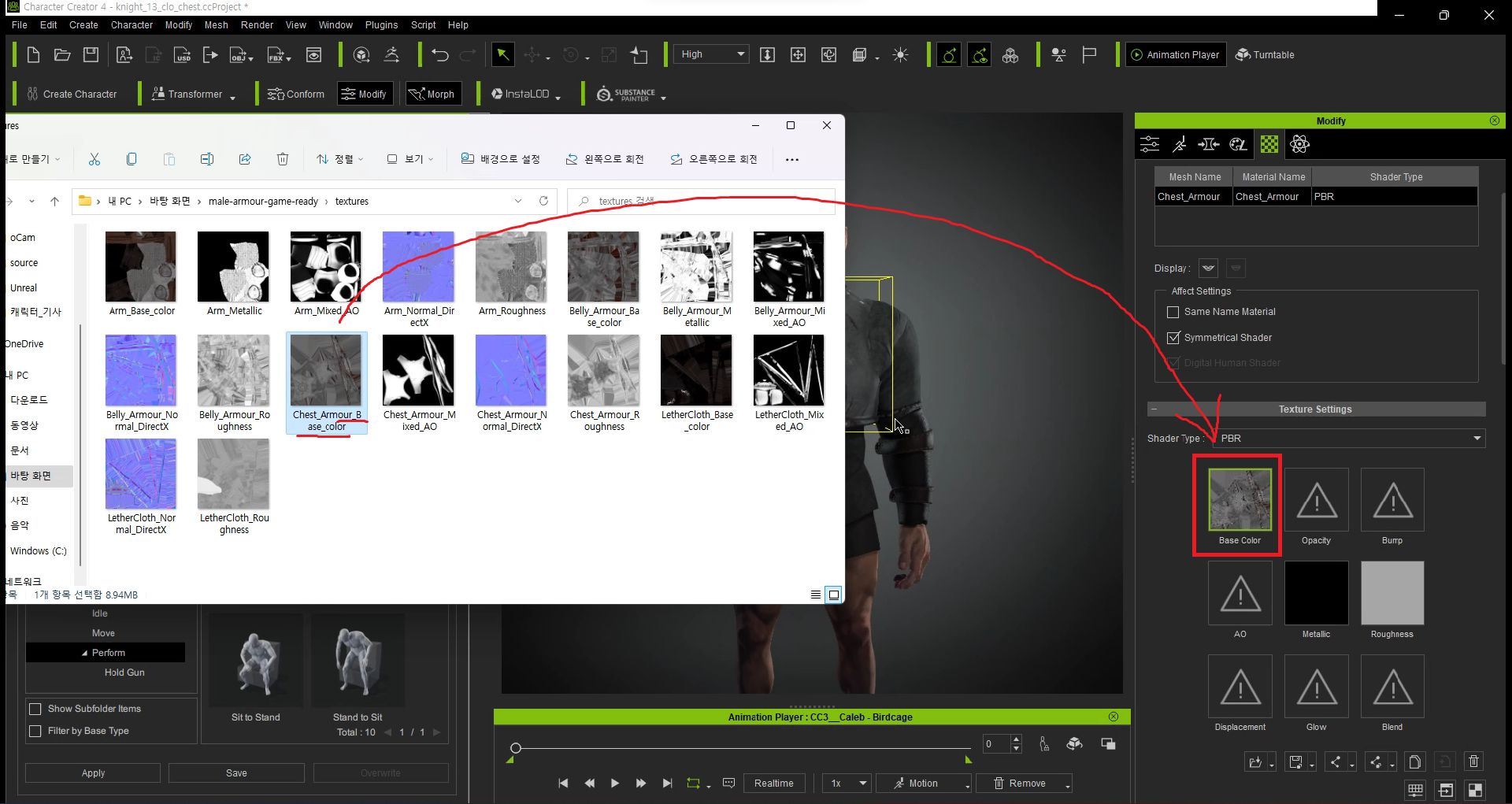
화면을 아래 사진과 같이 텍스쳐 이미지를 포함하고 있는 파일을 CC4 화면 위에 띄워준다.

내가 다운받은 모델링의 Textures 파일은 텍스쳐의 명칭이 다 적혀있다.
각 텍스쳐의 이름에 써있는 대로 CC4에 텍스쳐를 적용해주면 된다.
아래 사진을 참고하여 이름을 잘 확인하여 드래그 앤 드롭하여 텍스쳐를 적용해주면 된다.

위 사진과 같이 Chest_Armour_Base_Color는 이름에서부터 알 수 있듯 Base Color 텍스쳐이다.
이러한 형식을 참고하여 나머지 텍스쳐들도 적용시켜주면 된다.
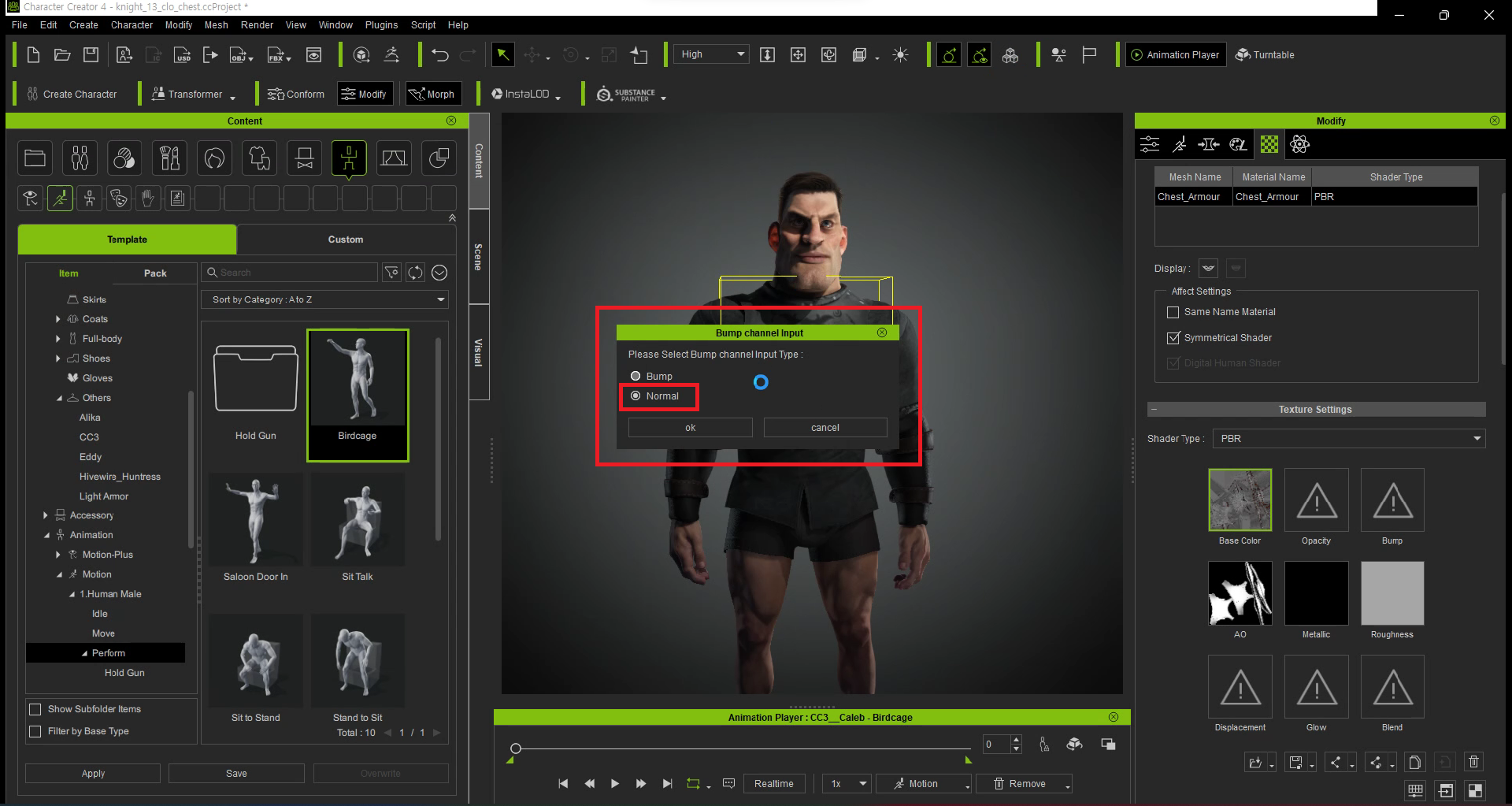
이때 아래 사진과 같이 Bump 텍스쳐를 적용할 때는 한가지 주의할 사항이 있다.

Bump 텍스쳐의 경우 드래그 앤 드롭 하였을 때 아래 사진과 같이 팝업창이 하나 뜨게 된다.
아래 사진과 같이 Bump와 Normal 중 Normal을 선택해준다.

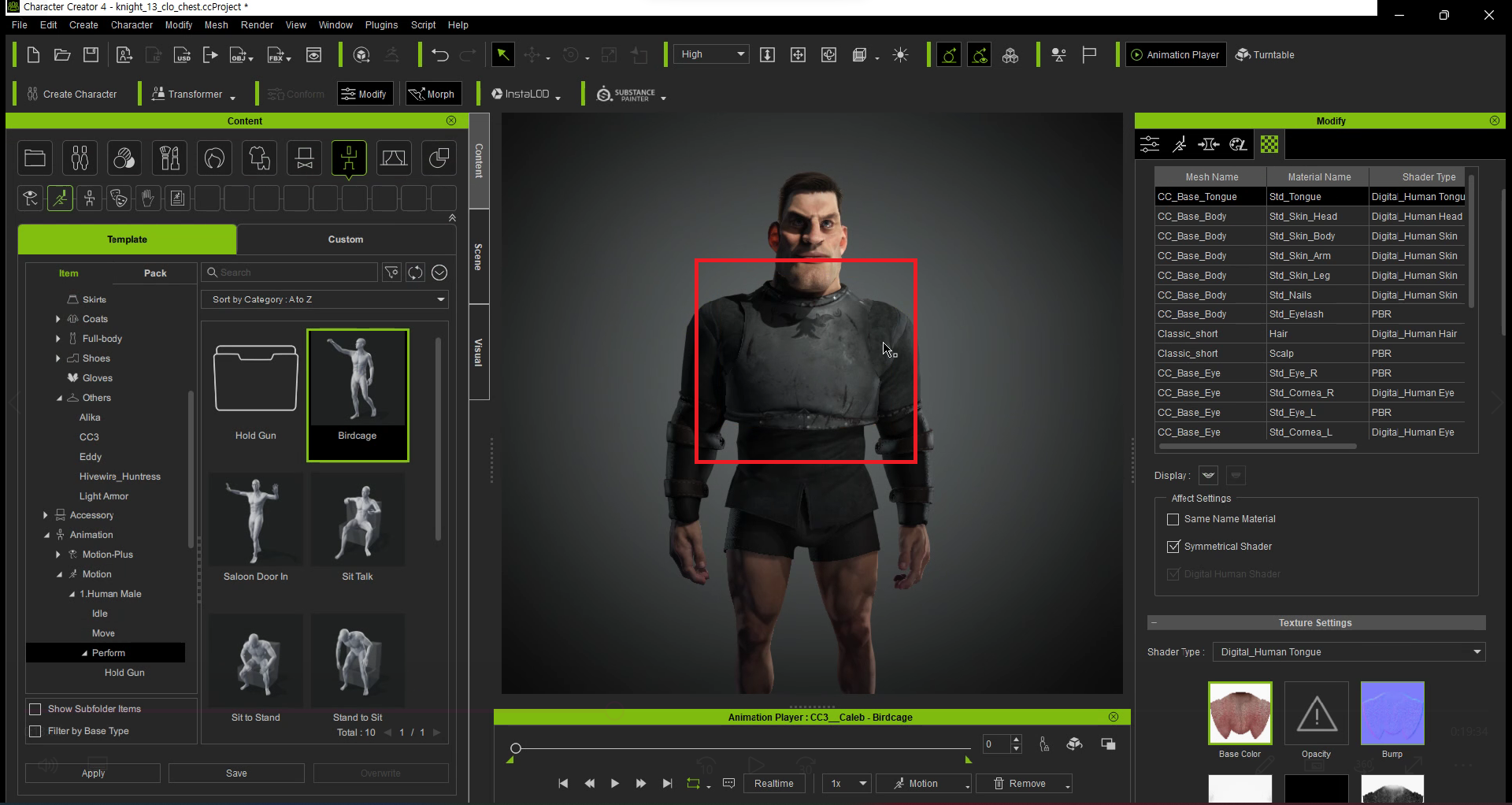
텍스쳐를 모두 다 적용한 모습은 아래 사진과 같다.

무늬와 질감이 모두 살아난 것을 볼 수 있다.
다음으론 색상을 변경해보겠다.
[ 2. 텍스쳐의 컬러 변경하기 ]
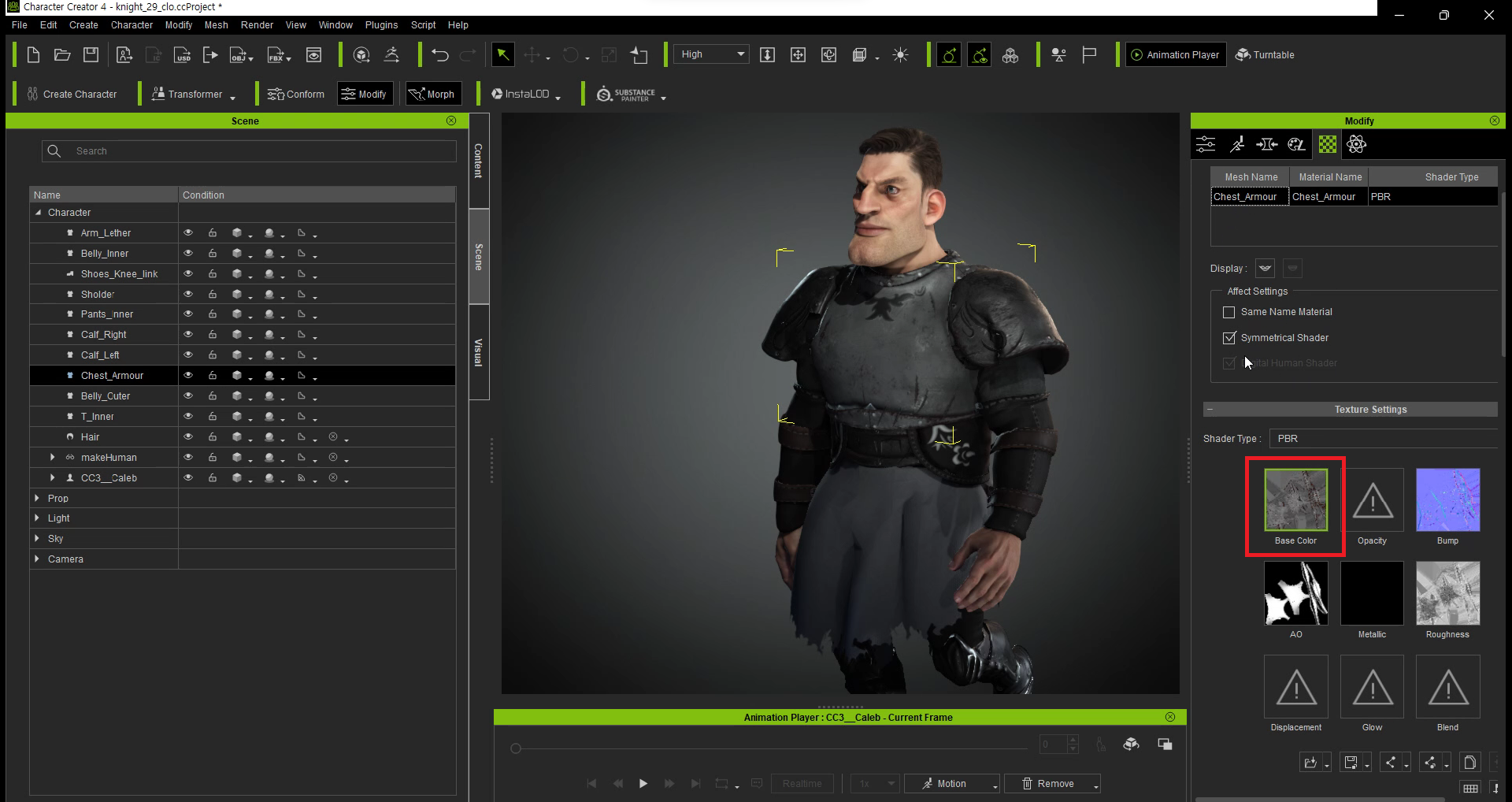
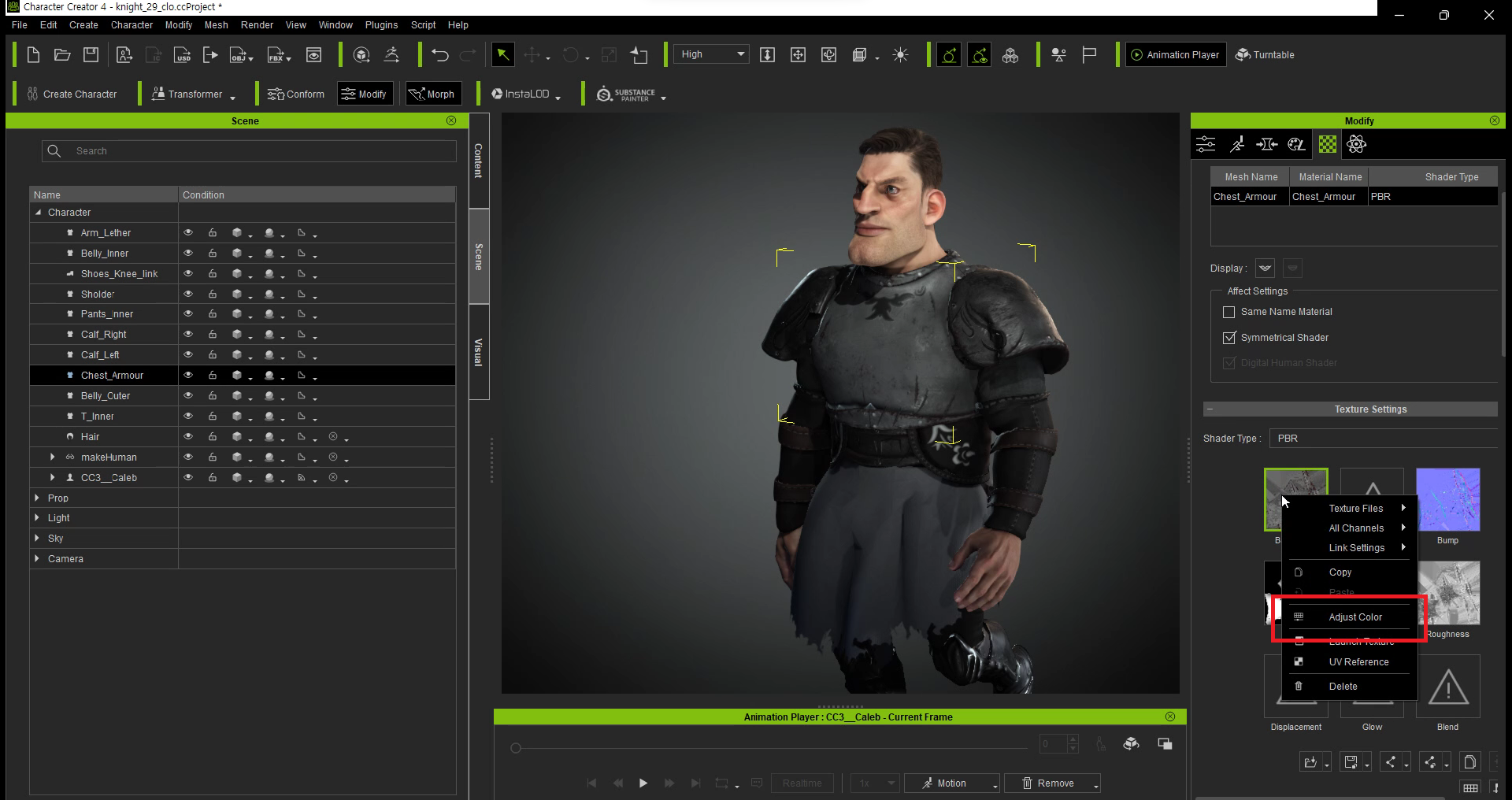
아래 사진과 같이 Base Color의 적용되어져 있는 텍스쳐 사진 부분을 좌클릭해준다.

그럼 아래 사진과 같이 창이 뜨게된다.
이때 Adjust Color를 선택해준다.

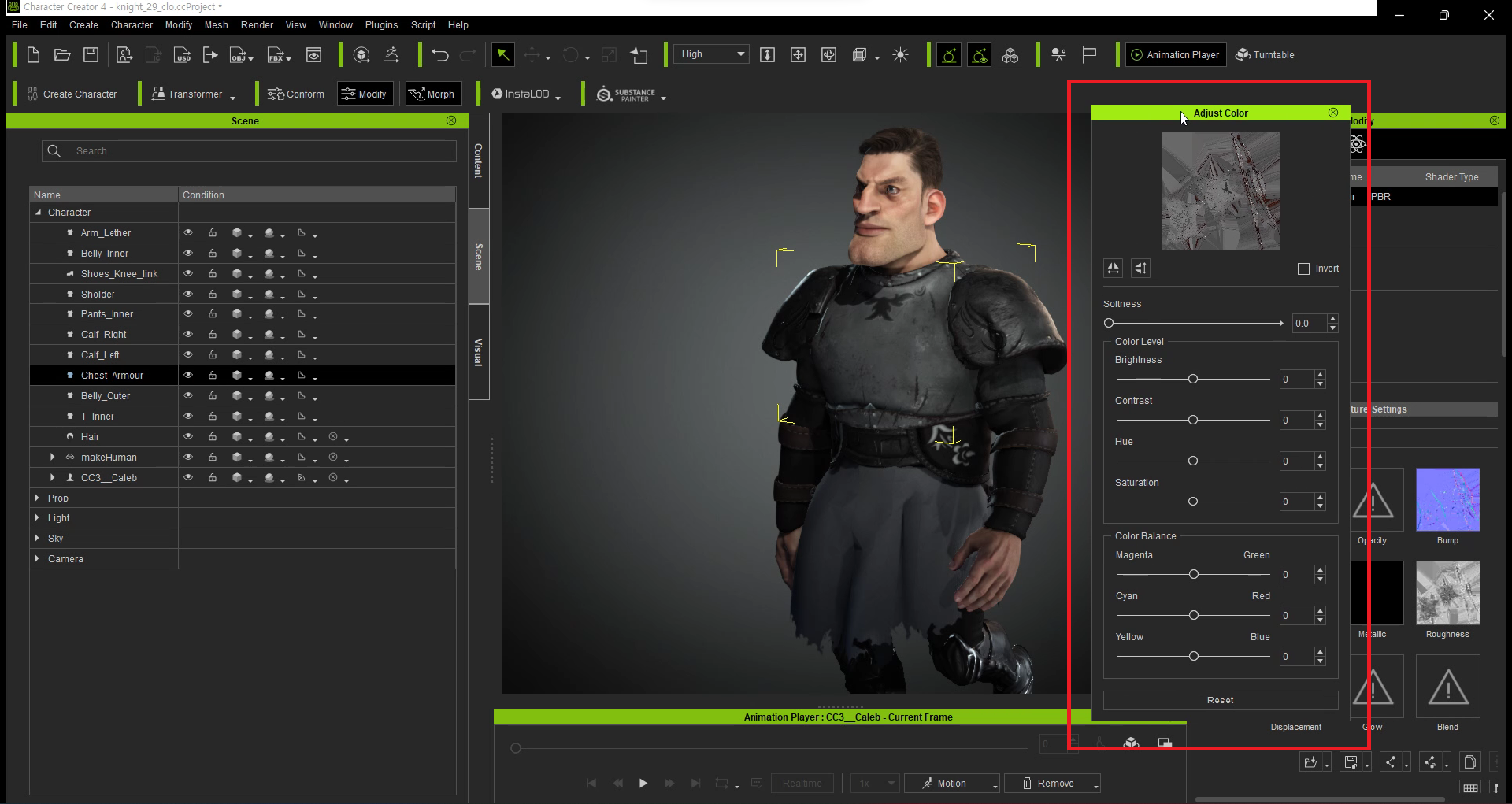
이제 아래 사진과 같이 색상을 변경할 수 있는 창이 뜨게 된다.

| [ 효과 ] - Softness : 텍스쳐의 유연성 (부드러움) - Brightness : 텍스쳐의 밝기 - Contrast : 텍스쳐의 대비 - Hue : 텍스쳐의 색조 - Saturation : 텍스쳐의 포화도 * Color Balance의 경우, 한쪽 색으로 치우칠수록 그 색이 강하게 적용된다. |
위 표를 참고하여 내가 필요한 대로 색을 조종해주면 된다.
나는 황금빛 갑옷을 구현하기 위한 색 조정을 해주었고 완성본은 아래와 같다.





