| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- C
- HTML
- character
- JavaScript
- 3d
- js
- animating
- unreal
- autodesk
- reallusion
- cc4
- charactercreator
- ue5
- c++
- iclone
- 3dmodeling
- 티스토리챌린지
- 오블완
- 애니메이팅
- 프로그래밍
- 개발블로그
- UnrealEngine
- modeling
- 개발
- 마야
- C언어
- 언리얼엔진
- Costume
- ANIMATION
- visualstudio
- Today
- Total
개발나라 스용공주
[ iClone 8 ] #001 애니메이팅하기 - CC4로 만든 캐릭터 모델링에 애니메이팅 적용하기 Animating Character Using iClone8 본문
[ iClone 8 ] #001 애니메이팅하기 - CC4로 만든 캐릭터 모델링에 애니메이팅 적용하기 Animating Character Using iClone8
스용공주 2022. 8. 26. 00:25이번 글은 이전 글들에서 다룬 CC4를 통해 만든 캐릭터 모델링에 애니메이팅을 해볼 것이다.
> 제작과정 영상 <
나는 30일 체험판을 설치하여 프로그램을 사용했다.
https://www.reallusion.com/iclone/download.html
Trial Free Download | iClone | Reallusion
iClone is software for real-time 3D animation. Download the trial version to experience the software for free.
www.reallusion.com
[ 1. 캐릭터 애니메이팅 컨셉 정하기 ]
나는 CC4를 이용해 만든 기사 캐릭터에 모션 애니메이팅을 넣을 것이다.
캐릭터의 애니메이팅 작업을 시작하기 전 캐릭터의 컨셉을 생각해봐야 한다.
내가 만들 기사 캐릭터는 기사의 작위를 받은지 얼마 안된 캐릭터이기 때문에 기세 등등하고
캐릭터의 몸짓이 과장되게 표정해야된다고 생각하였다.
[ 2. iClone에 캐릭터 모델링 불러오기 ]
먼저 CC4와 iClone8 두 프로그램을 모두 실행시켜준다.
아래 사진과 같이 CC4를 실행시켜준다.
그리고 CC4에서 완성된 캐릭터 모델링 파일을 불러와준다.
그리고 아래 사진과 같이 Send to iClone을 눌러준다.

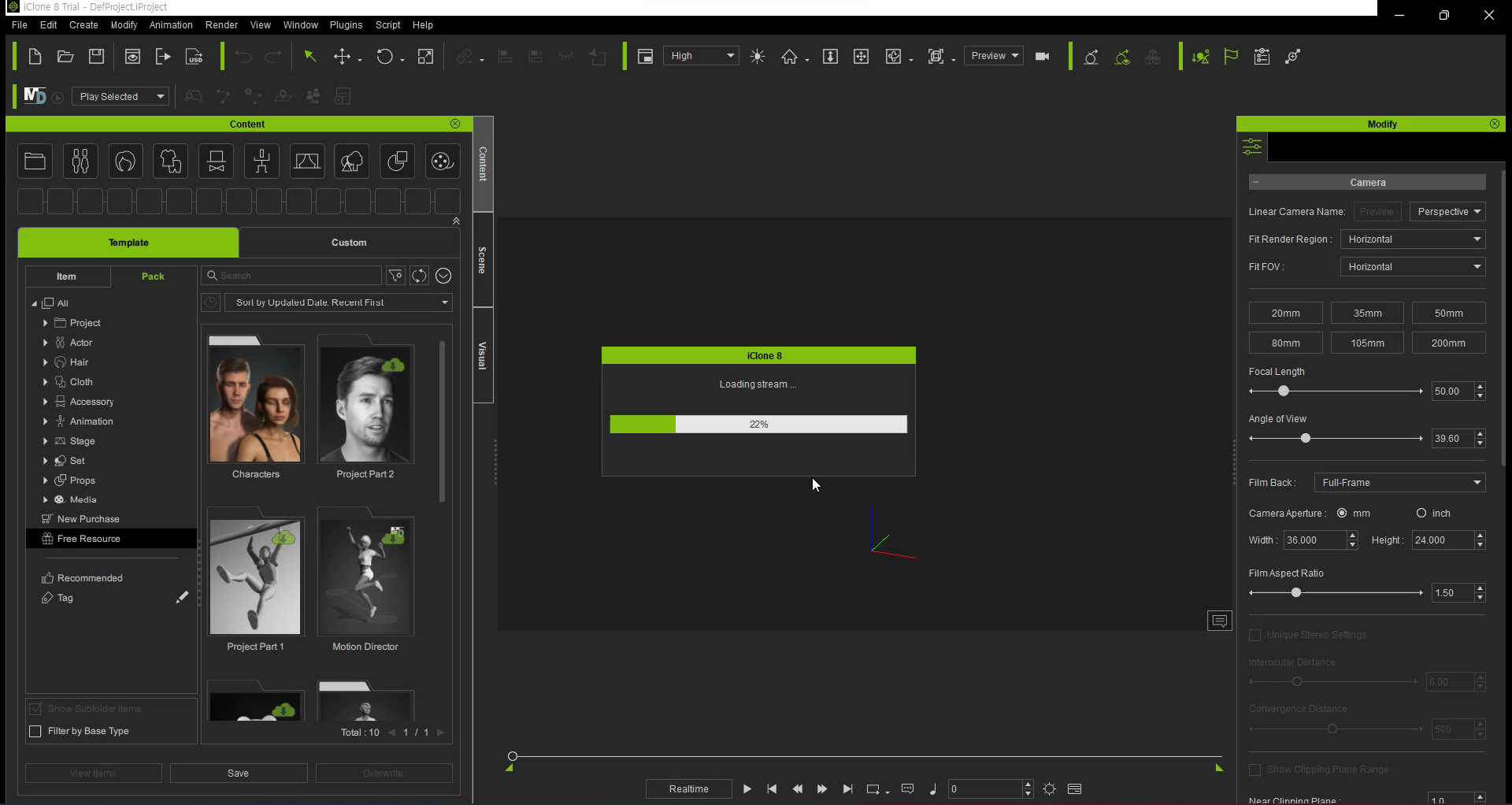
위의 사진과 같이 이 버튼을 클릭하면 아래 사진과 같이 CC4에서 iClone8으로 캐릭터 모델링 넘어가는 것을 확인할 수 있다.

아래 사진과 같이 해당 버튼을 눌러주면 애니메이팅을 할 수 있는 Timeline이 활성화된다.

아래 사진에 표시되어진 부분이 CC4에서 만든 캐릭터의 타임라인을 나타낸 것이다.
CC3_Calab은 캐릭터 이름이고 하위 항목에서 Motion 항목의 Timeline에서 행동 애니메이팅을 하는 것이다.

[ 3. Mixamo를 활용해 애니메이팅 다운로드하기 ]
내가 지금 만들 기사의 애니메이팅 동작은 기사가 물건을 잡아다가 던지는 장면이다.
기본 애니메이션 동작을 Mixamo에서 다운로드하여 그 동작들을 연결한 뒤
연결한 동작들을 살짝씩 변형해주어 애니메이팅을 만들어주면 된다.
먼저 Mixamo 사이트를 접속해준다.
Mixamo
www.mixamo.com
사이트에 접속하였다면 아래 사진과 같이 Characters에서 캐릭터를 골라준다.
이때 캐릭터의 선정 기준은 내가 iClone8에서 애니메이팅하고자 하는 캐릭터 모델링의 신체구조나 골격과 비슷한 캐릭터를 골라주면 된다.

나는 위의 사진처럼 뼈대가 굵직한 근육질의 남성 캐릭터를 선택하였다.
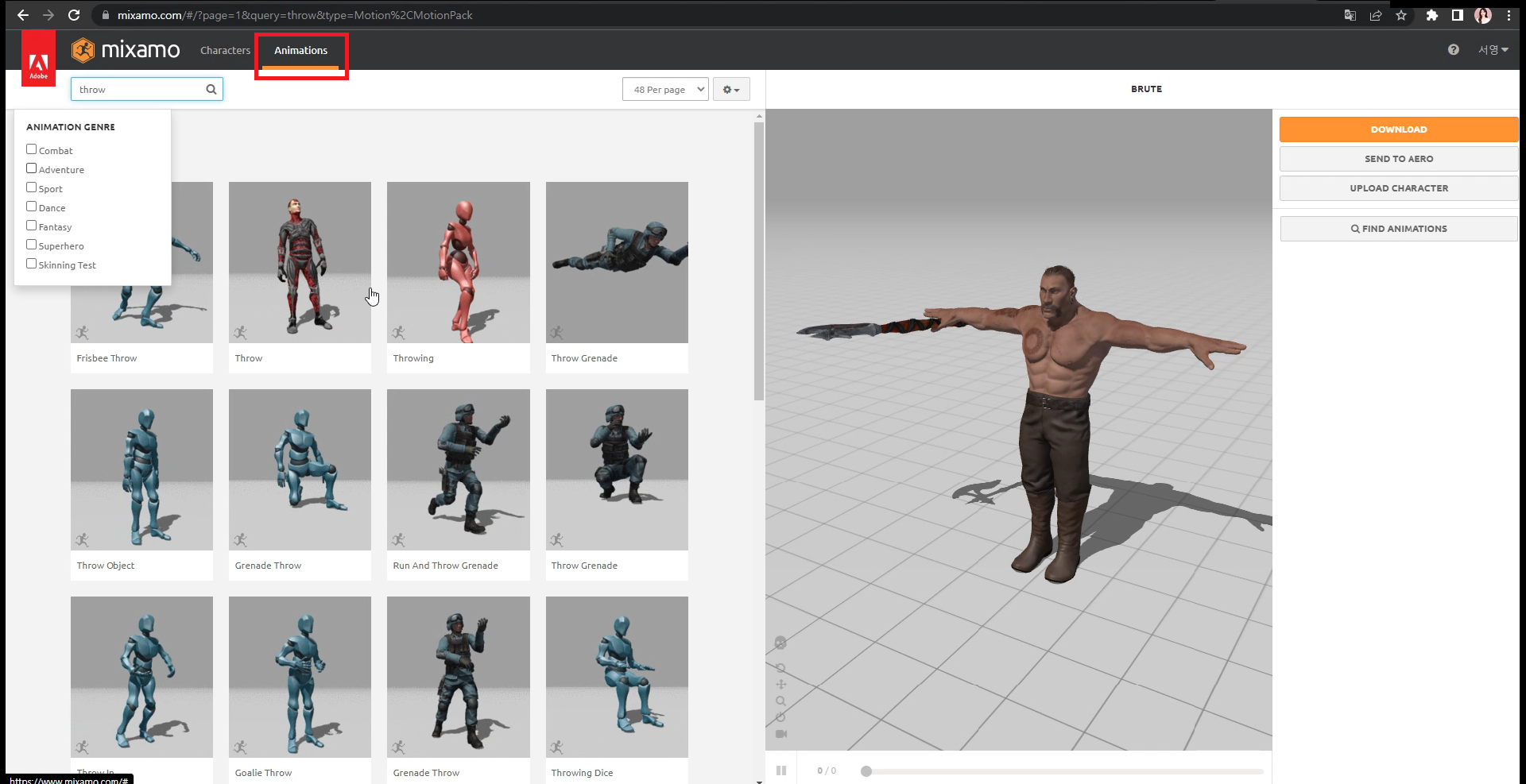
그리고 아래 사진과 같이 Animations를 선택해준다.
여기에서는 Mixamo에 등록되어져있는 무료 애니메이팅들을 다운받을 수 있고 앞에서 선택한 캐릭터를 내가 애니메이팅할 캐릭터의 신체 구조와 비슷한 캐릭터로 선정한 이유는 iClone8에서 내 캐릭터 모델링에 다운받은 애니메이션을 적용시킬 때 자연스럽게 적용이 가능해지기 때문에 신체 구조가 비슷한 캐릭터를 선택하는 것이다.

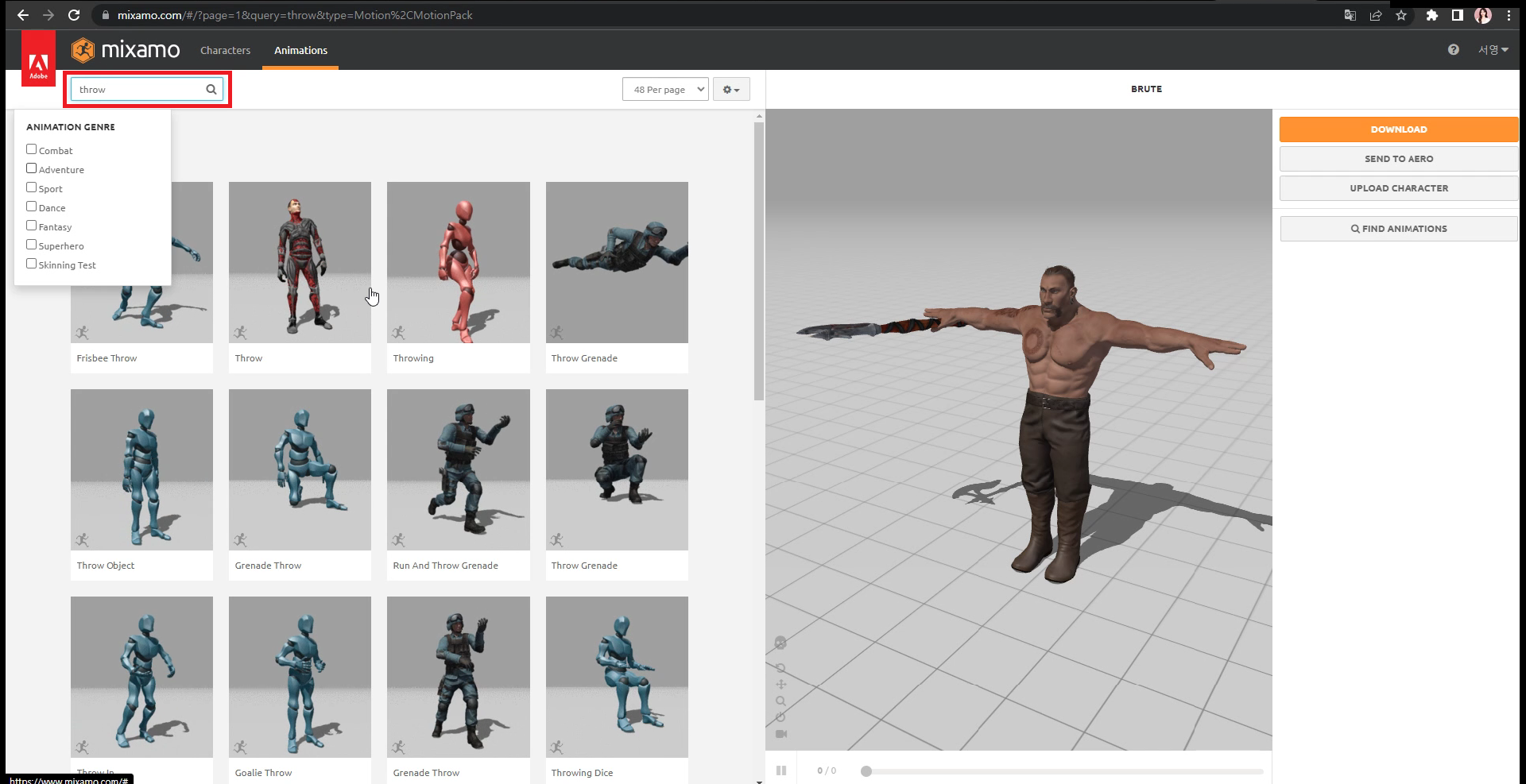
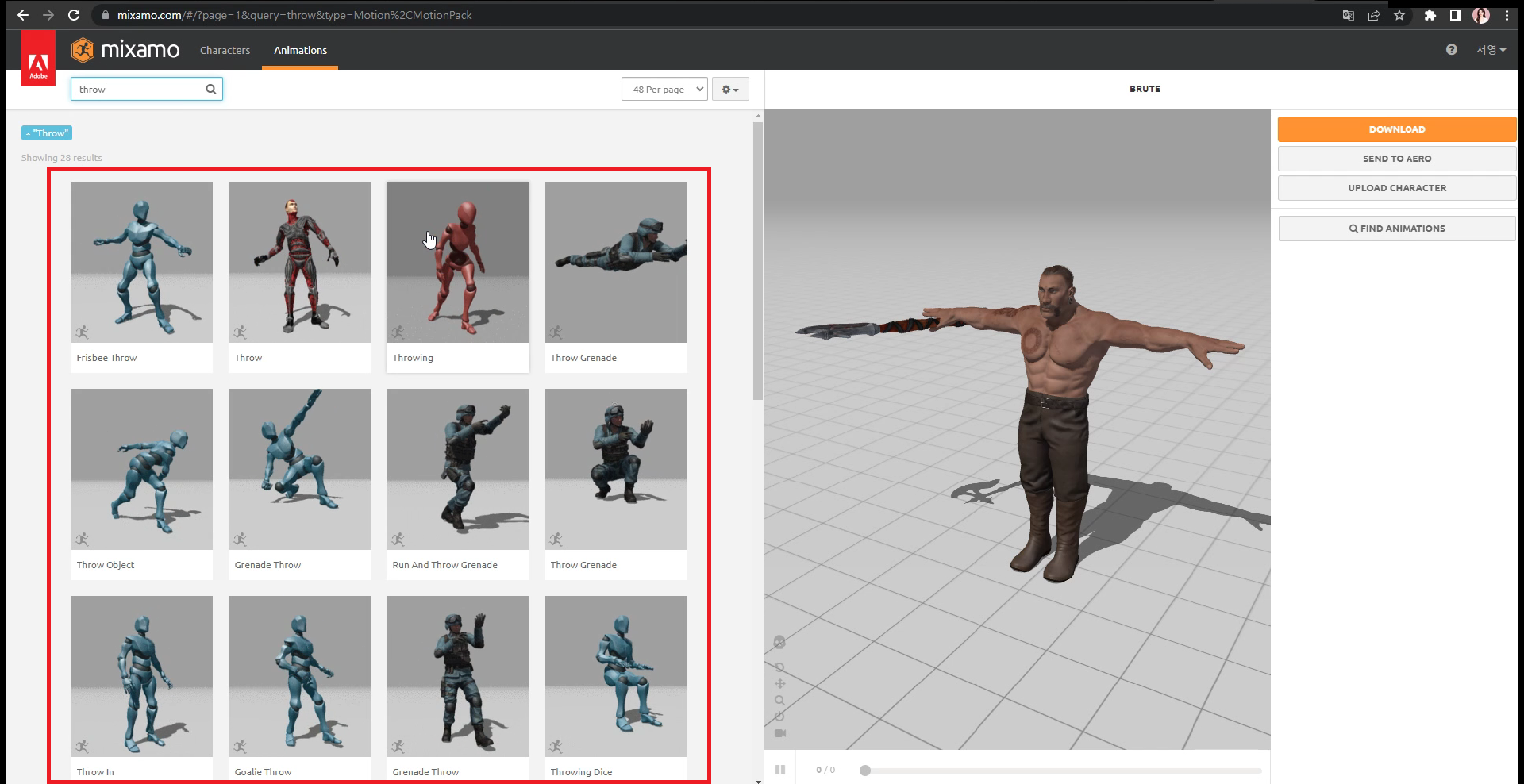
그리고 아래 사진과 같이 검색창에 내가 찾고자 하는 애니메이션 동작의 키워드를 영문으로 검색시켜주면 된다.
나는 캐릭터가 사물을 던지는 애니메이팅을 구현해야되므로 영문으로 'throw'를 검색해주었다.

애니메이팅 키워드를 검색하게 되면 아래 사진과 같이 던지는 동작의 애니메이팅 검색 결과를 보여준다.
아래 사진에 표시되어진 애니메이팅들을 선택하며 내가 원하는 애니메이팅을 찾아준다.

애니메이션을 선택하였다면 아래 사진에 표시되어진 Overdrive, Character Arm-Space, Trim 등 내가 선택해준 애니메이팅에 대한 세부적인 설정값을 캐릭터의 신체 구조에 맞게 자연스럽게 수정시켜준다.

다 조절하여 애니메이팅을 완성해주었다면 이제 다운로드를 해볼 것이다.
아래 사진과 같이 DOWNLOAD 버튼을 클릭해준다.

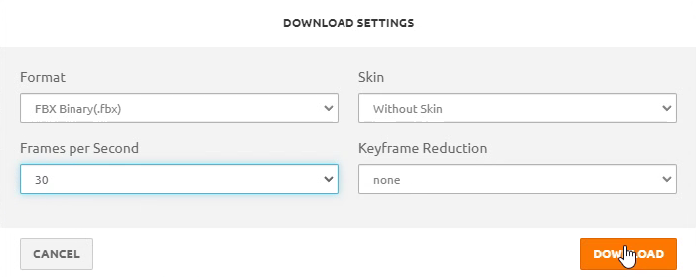
그럼 아래 사진과 같이 DOWNLOAD SETTINGS 창이 뜨게 된다.
여기에선 아래 사진과 같이 총 4가지의 설정(Format, Skin, Frames per Second, Keyframe Reduction)이 있다.

나는 아래 사진과 같이 Skin 설정값을 Without Skin으로 설정하여줬다.
이 설정값으로 설정을 하였을 경우 우리가 선택한 캐릭터의 스킨을 다운로드할 애니메이팅 파일에 저장할 것인지에 대한 설정이다.
그리고 Frames per Second 설정값은 초당 변화하는 프레임 수를 나타내고 초당 24, 30, 60 프레임이 있다.
60의 경우 게임과 같이 빠른 프레임 변화를 요구하는 환경에서 사용되고 내가 만들 애니메이션의 경우 보통 24나 30 프레임을 사용한다고 한다.
그래서 나는 Frames per Second를 30으로 선택해줬다.
다 설정해주었다면 다운로드를 눌러 애니메이팅을 다운받아준다.

그럼 .fbx 파일 형태로 다운로드가 된다.
나의 경우 던지는 애니메이팅 이전에 사물을 뽑는 애니메이팅도 필요하여 같은 방식으로 Mixamo에서 애니메이팅을 다운로드 받아주었다.
[ 4. Mixamo에서 다운로드 받은 애니메이팅 iClone8에 적용시키기 ]
Mixamo에서 다운로드 받은 애니메이팅 파일을 열어준다.
그리고 아래 사진과 같이 실행시킨 iClone8 프로그램에서 열어둔 캐릭터 모델링에 드래그 앤 드롭 시켜준다.

파일을 드래그 앤 드롭하였다면 아래 사진과 같은 창이 iClone에 뜨게 된다.
이때 Motion Profile의 설정값을 Mixamo_DefaultCharacter로 변경한 뒤 Convert All 시켜주면 된다.

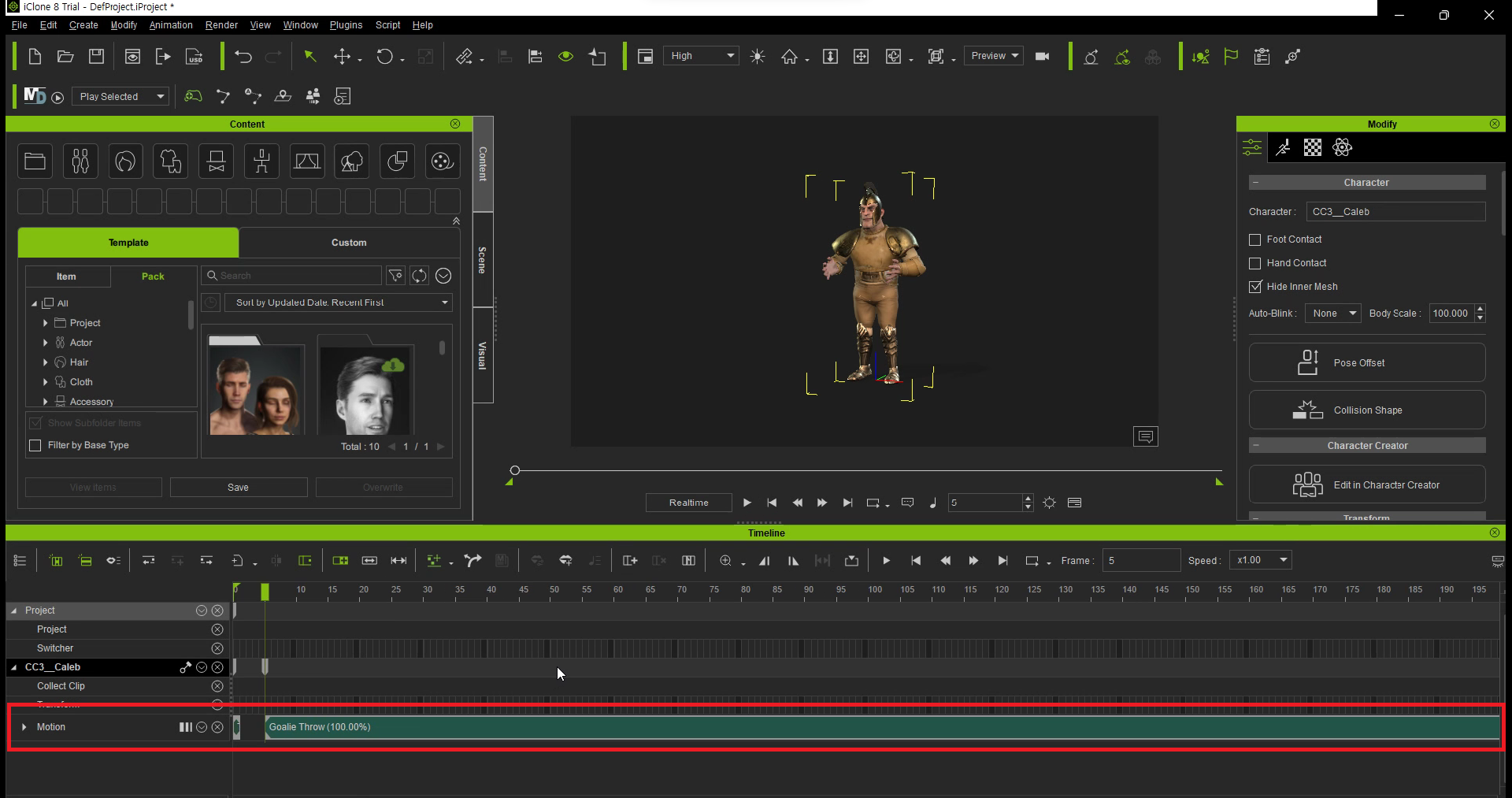
그럼 아래 사진과 같이 캐릭터의 Timeline 중 Motion 항목에 Mixamo의 애니메이팅이 들어와있는 것을 확인할 수 있다.
이때 재생버튼을 누르면 해당 애니메이팅이 캐릭터 모델링에 적용되어 실행되는 것 또한 확인할 수 있다.

위와 같은 방식으로 다운로드 받은 Mixamo의 애니메이팅들을 iClone의 캐릭터 Timeline부분에 배치하여 여러 동작들을 연결시켜 자연스러운 동작을 만드는 방식으로 애니메이팅을 완성하면 된다.
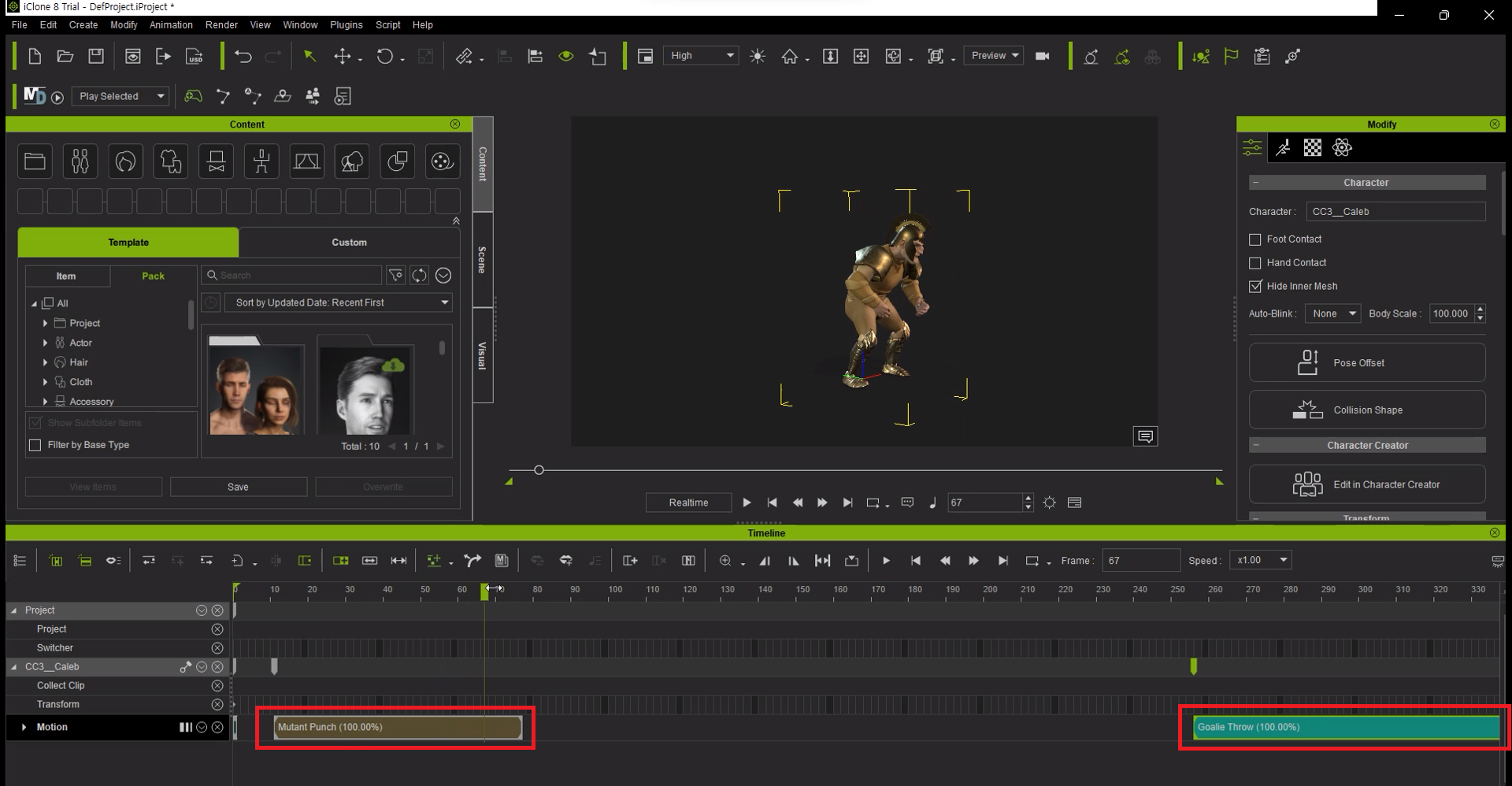
아래 사진은 내가 지금 만들 애니메이팅의 기사 캐릭터가 창을 뽑은 뒤 던지는 애니메이팅을 표현하기 위해 먼저 사물을 뽑는 듯한 애니메이팅 뒤에 던지는 애니메이팅을 뒤에 배치시킨 것이다.

[ 5. 애니메이팅 수정하기 ]
아래 사진과 같이 Motion의 좌측 ▶를 눌러주어 Motion의 하위 항목들을 불러준다.

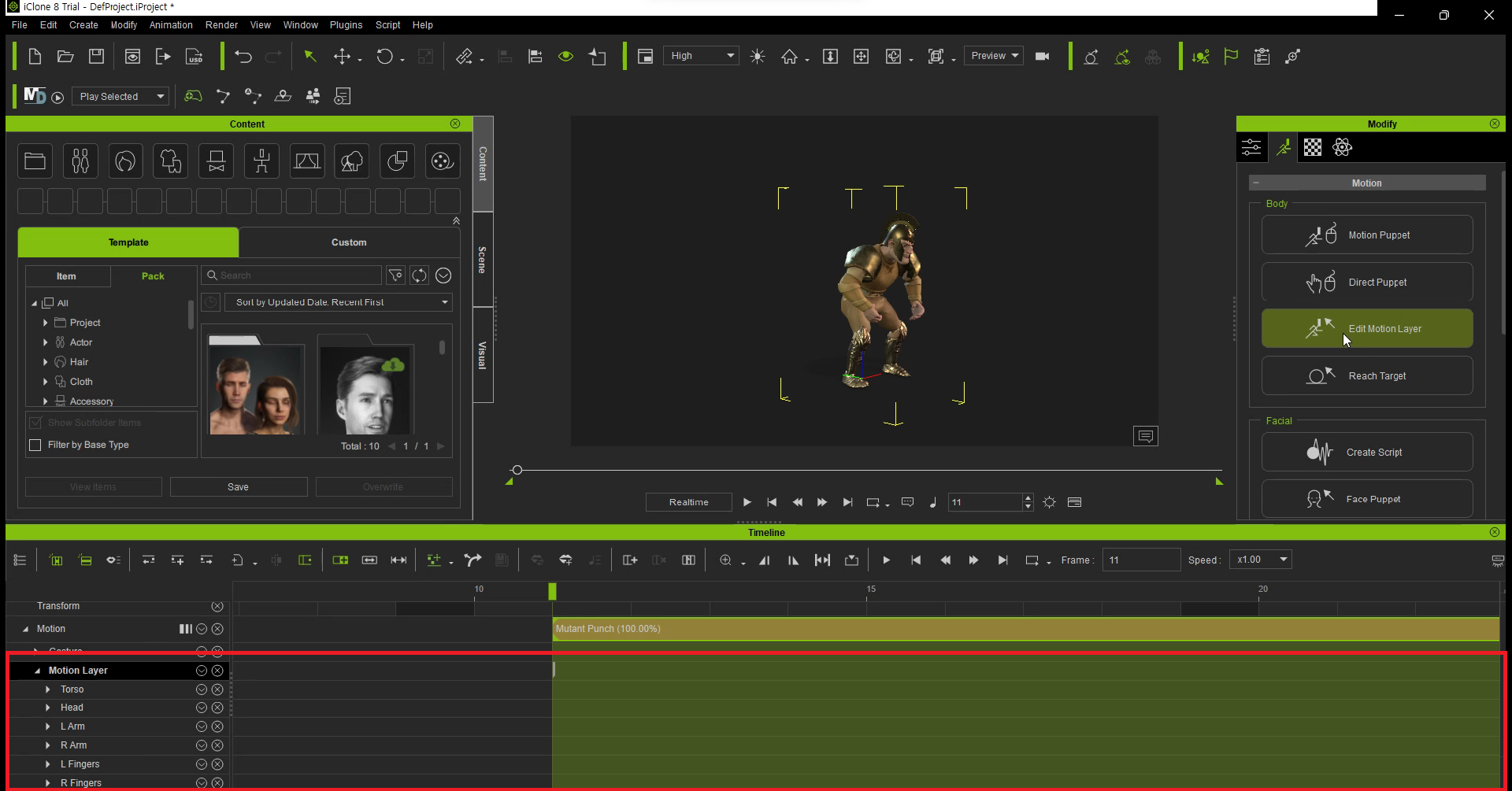
그리고 아래 사진과 같이 Motion Layer의 ▶를 눌러준다.
그럼 아래 사진과 같이 신체 부위의 세부 항목들에 대한 레이어들이 뜨게 된다.

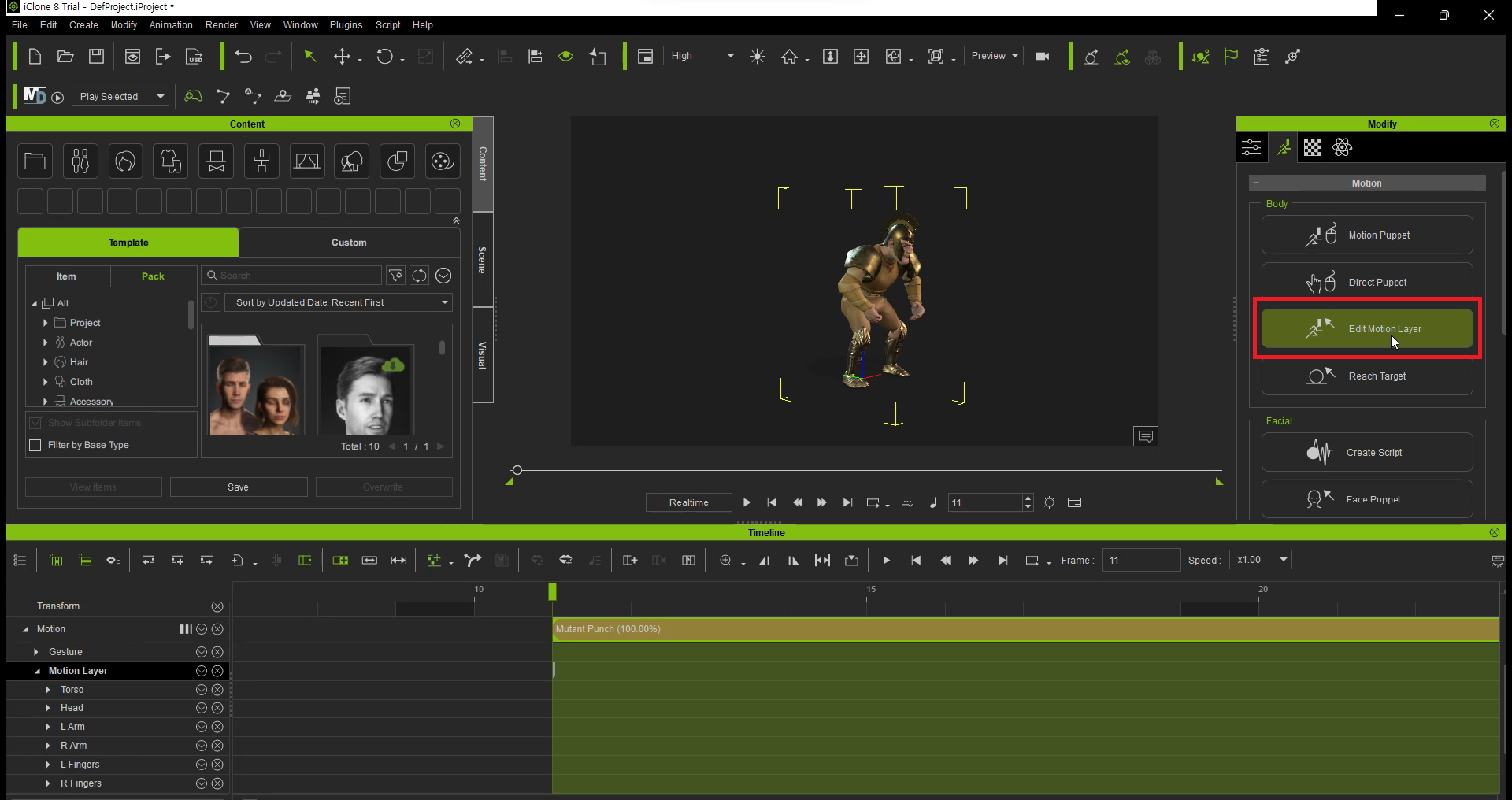
아래 사진과 같이 Modify패널에서 Edit Motion Layer를 눌러준다.

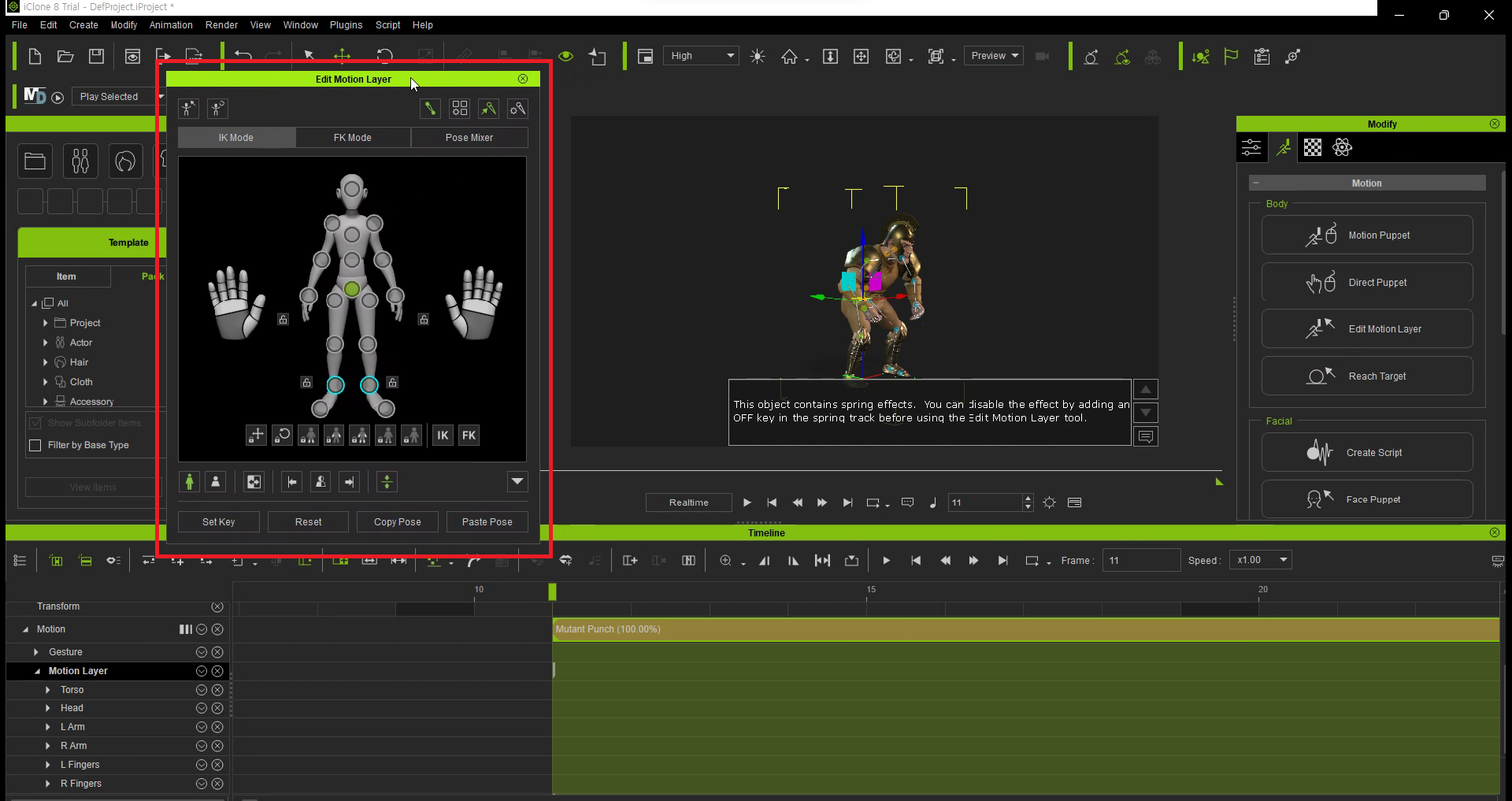
아래 사진과 같이 Edit Motion Live의 창이 뜬다.
이 창에서 마네킹 모형에서 동그라미 표시는 캐릭터의 관절을 표시된 것이다.
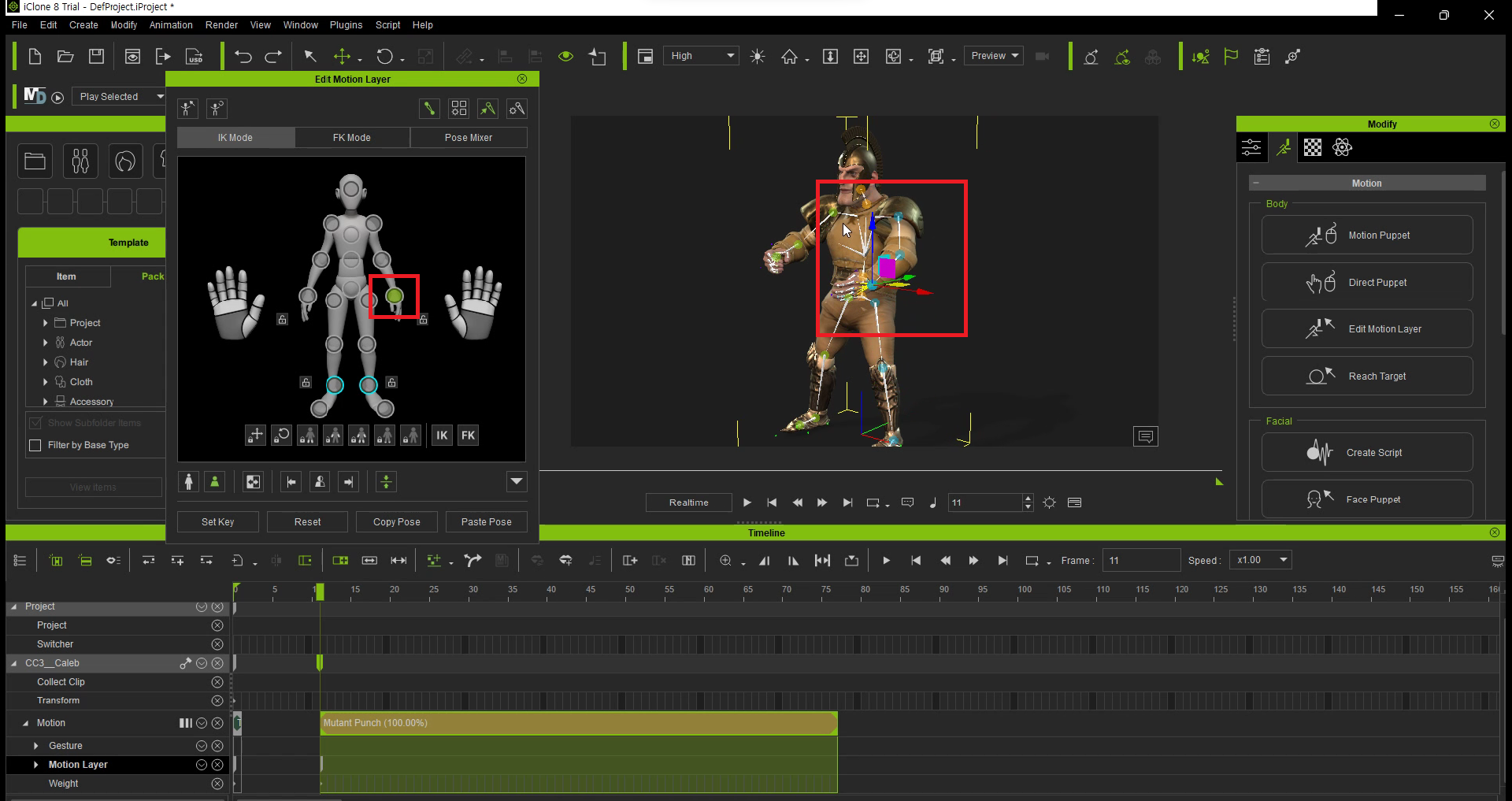
여기에서 동그라미 부분을 선택하면 해당 부분에 해당하는 관절의 움직임을 조절할 수 있고 조절된 움직임은 캐릭터 Timeline의 Motion 패널에 키가 찍히게 된다.

이런 식으로 애니메이팅을 진행시켜주면 된다.
위의 사진에 있는 움직이고자 하는 동그라미 부분을 선택한 뒤 아래 사진과 같이 회전값 조절로 인한 조절, 위치값 조절로 자세의 높낮이 수정 등의 작업을 해주면 된다.


아래 사진은 위에서 애니메이팅에 관절들을 세부적으로 수정하였을 때 그 수정값을 Motion Layer 부분에 키가 찍히는 것이다.

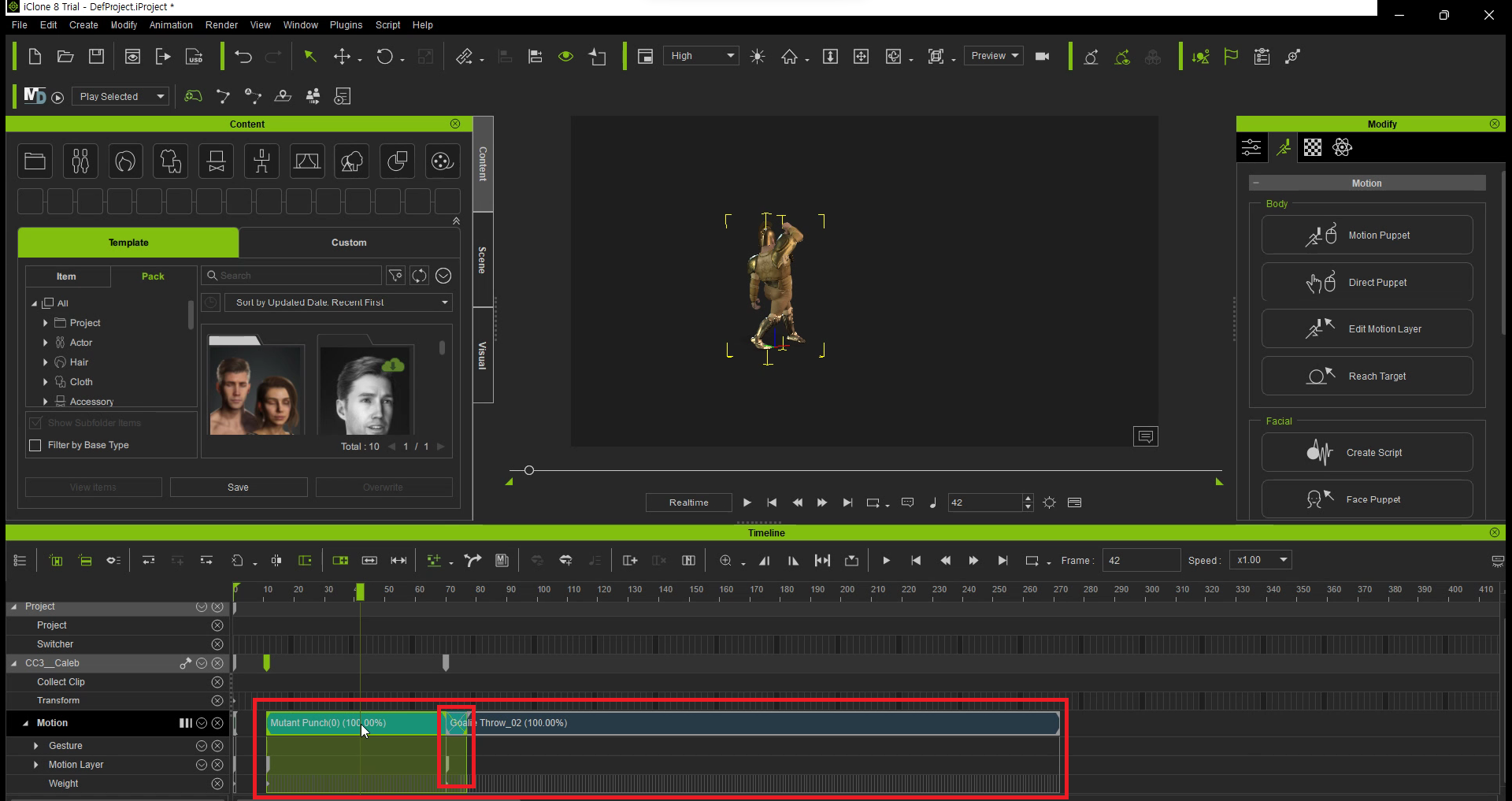
이런 과정을 거친 뒤 내가 애니메이팅할 기사가 창을 뽑는 장면과 기사가 창을 던지는 2가지의 장면을 자연스럽게 연결하기 위해서는 아래 사진과 같이 두 애니메이팅 동작 간 교집합 지점이 필요하다.
아래 사진과 같이 두개의 장면을 교집합시켜주면서 서서히 자연스러운 동작을 연출해야한다.

[ 6. 애니메이팅 합쳐주기 ]
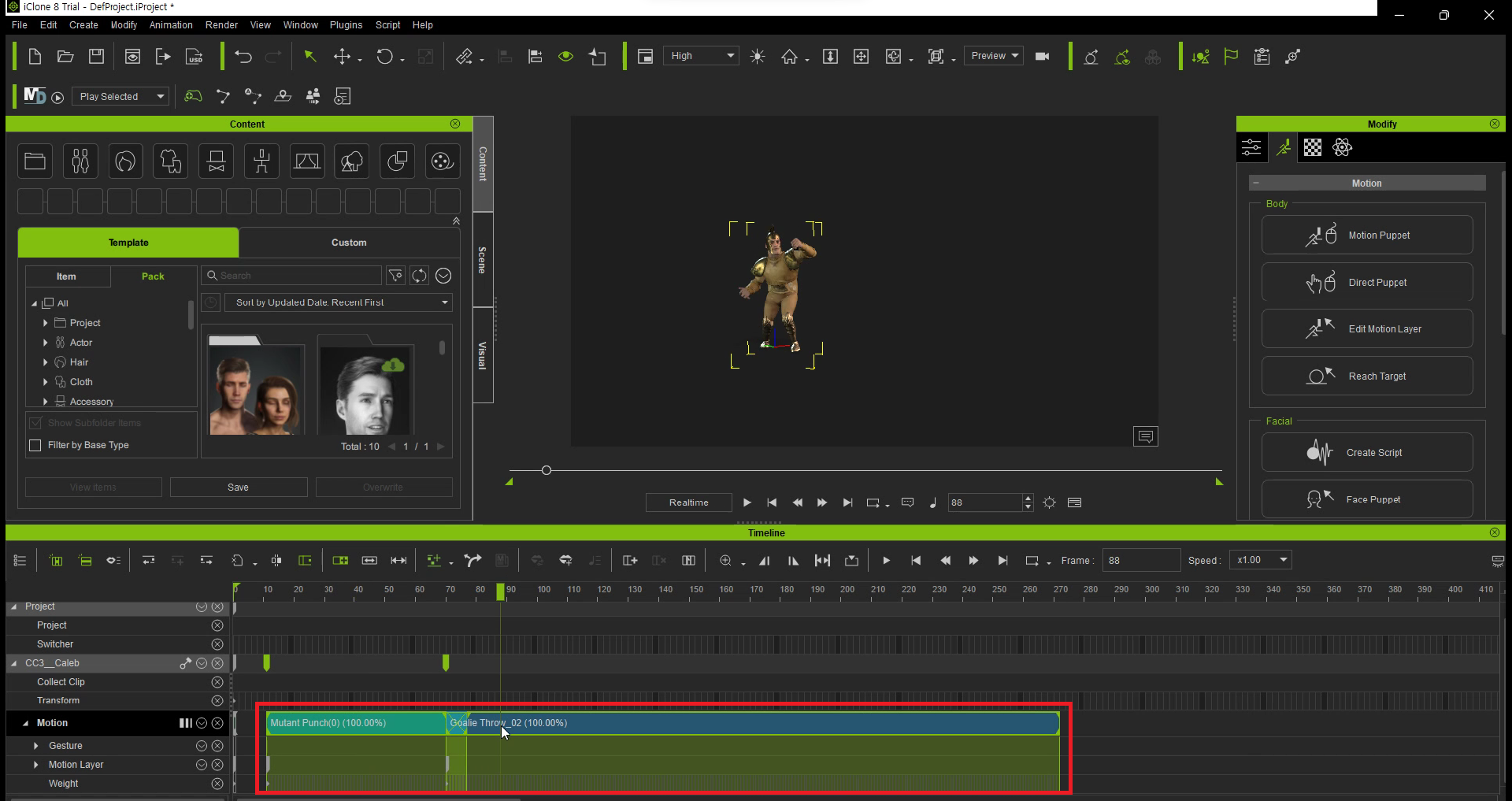
그리고 아래 사진과 같이 2개의 애니메이팅을 한번에 선택해준다.

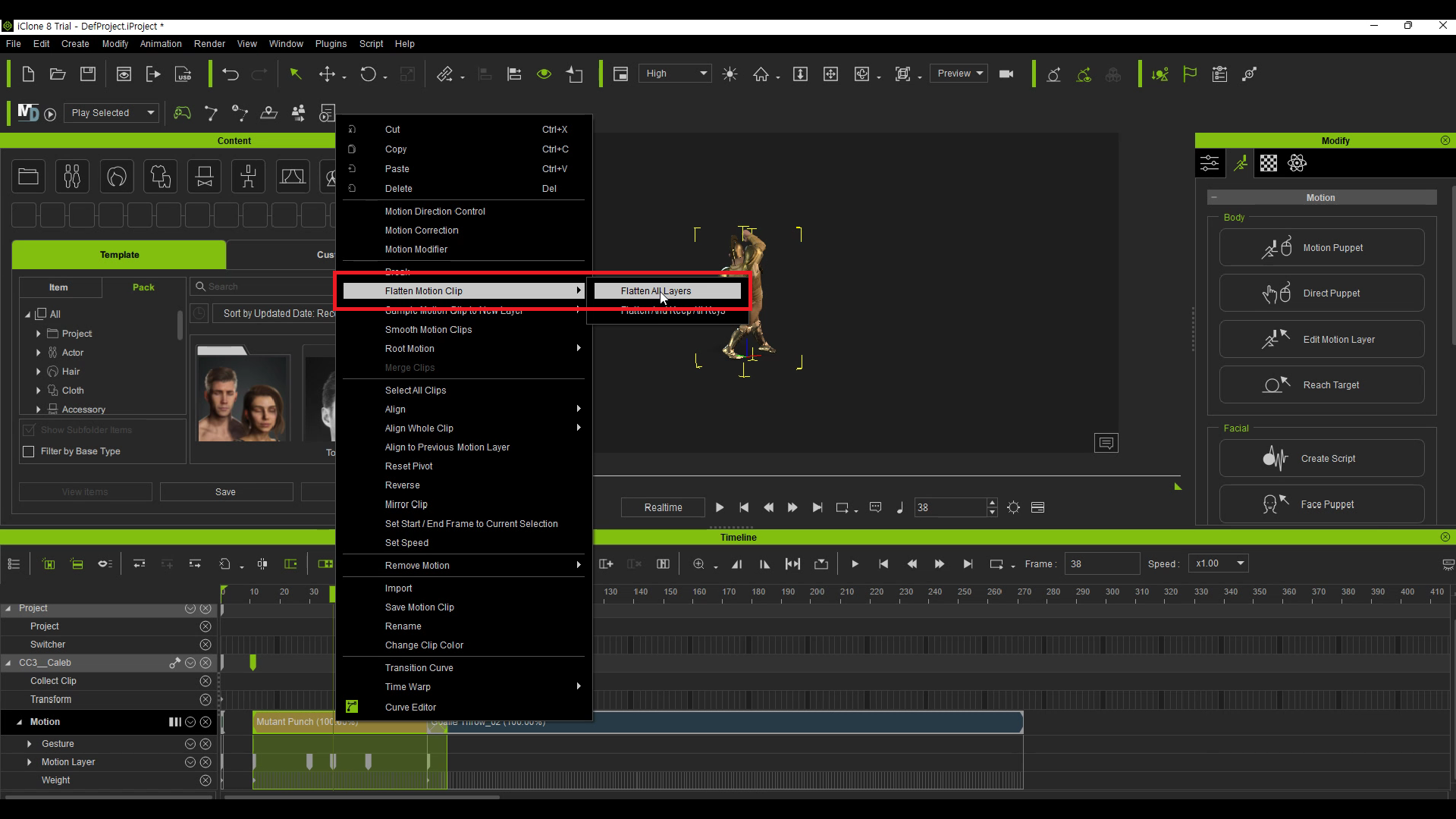
최종적으로 2개의 애니메이팅을 합쳐주기 전에 세부적인 수정을 한 애니메이팅에 잡혀있는 키들을 통합시키고 2차로 수정이 가능할 수 있도록 아래의 사진과 같이 애니메이팅을 선택하여 우클릭하여 Flatten Motion Clip을 선택한 뒤 Flatten All Layers를 선택하여 통합시켜준다.

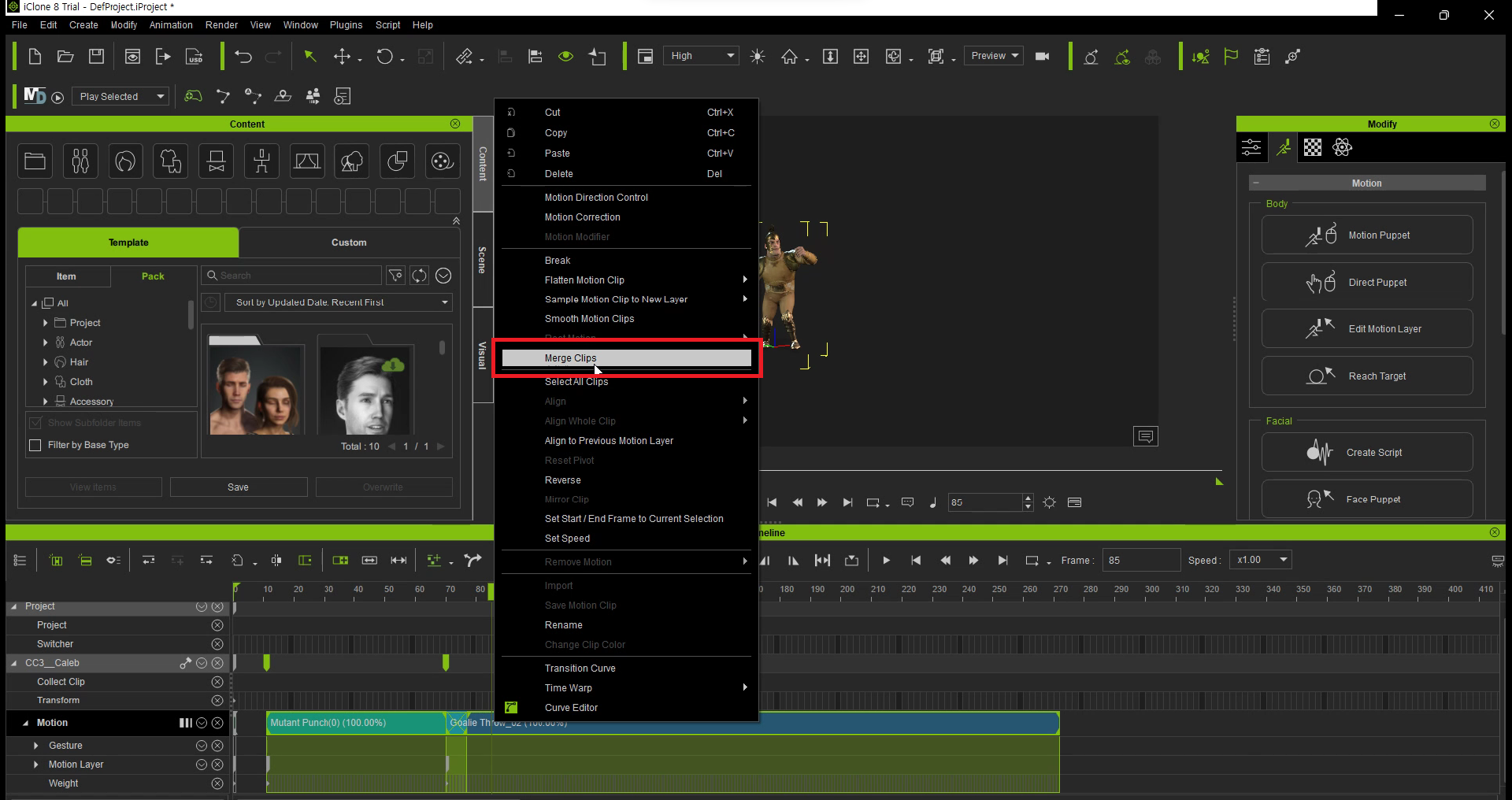
아래 사진과 같이 선택된 2개의 클립을 합쳐줄 것이다.
그러기 위해서는 선택된 2개의 클립 위에 우클릭을 해준 뒤 아래 사진과 같이 해당 창이 뜨게 되면 Merge Clips를 눌러주면 2개의 클립이 1개의 클립으로 합쳐지는 것을 확인할 수 있다.