| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- unreal
- blueprint
- Costume
- cc4
- 프로그래밍
- charactercreator
- visualstudio
- C언어
- 개발블로그
- iclone
- 씨플플
- 언리얼엔진
- character
- reallusion
- autodesk
- modeling
- 3dmodeling
- ue5
- 마야
- animating
- Programming
- coding
- ANIMATION
- 3d
- UE
- 애니메이팅
- maya
- UnrealEngine
- c++
- C
Archives
- Today
- Total
개발나라 스용공주
[생활코딩] HTML 왕기초 7장 - Visual Studio Code / 목차 생성하기 본문
728x90
728x90
이 글은 아래 강의를 바탕으로 작성되었습니다.
(생활코딩)
https://www.youtube.com/watch?v=aUtnyev_1vg&list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb&index=12
[ 목차 생성하기 ]
아래 코드와 같이 <li>를 사용하여 목차를 생성해줄 수 있다.
<li>는 목차인 list의 줄임말이다.
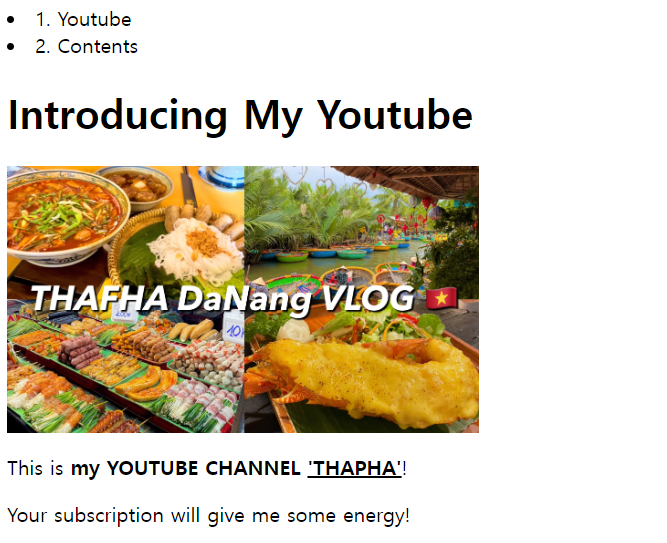
<li>1. Youtube</li>
<li>2. Contents</li>
<h1>Introducing My Youtube</h1>
<img src="image_01.jpg" width="50%">
<p>This is <b>my YOUTUBE CHANNEL <u>'THAPHA'</u></b>!</p>
<p>Your subscription will give me some energy!</p>

그런데 만약 아래 코드와 같이 구독자 명단이 누구있는지도 작성하게 된다면 유튜브 소개 목차와 구독자 명단 목차가 겹쳐지게 된다.
<li>1. Youtube</li>
<li>2. Contents</li>
<li>Minji</li>
<li>Hyerin</li>
<h1>Introducing My Youtube</h1>
<img src="image_01.jpg" width="50%">
<p>This is <b>my YOUTUBE CHANNEL <u>'THAPHA'</u></b>!</p>
<p>Your subscription will give me some energy!</p>
그래서 이를 구별하기 위해서 <li>의 부모 태그인 <ul>을 사용하여 목차의 주제를 구분해줄 수 있다.
그럼 띄어쓰기가 생긴 것을 확인할 수 있다.
<ul>
<li>1. Youtube</li>
<li>2. Contents</li>
</ul>
<ul>
<li>Minji</li>
<li>Hyerin</li>
</ul>
<h1>Introducing My Youtube</h1>
<img src="image_01.jpg" width="50%">
<p>This is <b>my YOUTUBE CHANNEL <u>'THAPHA'</u></b>!</p>
<p>Your subscription will give me some energy!</p>
그런데 위의 방식대로 ul을 사용하게 되면 만약 순번을 수정해야할 경우가 생겼을 때 하나 하나 다 고쳐야한다.
하지만 자동으로 번호를 매겨준다면 그런 문제를 걱정하지 않아도 된다.
아래와 같이 <ol>을 사용하면 자동으로 번호를 매겨준다.
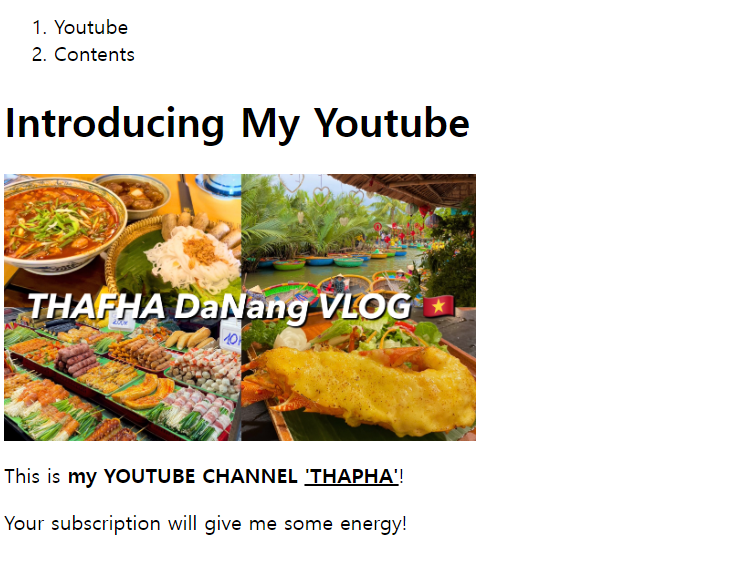
<ol>
<li>Youtube</li>
<li>Contents</li>
</ol>
<h1>Introducing My Youtube</h1>
<img src="image_01.jpg" width="50%">
<p>This is <b>my YOUTUBE CHANNEL <u>'THAPHA'</u></b>!</p>
<p>Your subscription will give me some energy!</p>
- <ol> : Ordered List
- <ul> : UnOrdered List

728x90
728x90
'WEB > HTML & CSS' 카테고리의 다른 글
| [생활코딩] HTML 왕기초 9장 - Visual Studio Code / 링크 걸기 (0) | 2024.06.18 |
|---|---|
| [생활코딩] HTML 왕기초 8장 - Visual Studio Code / HTML 구조 (0) | 2024.06.18 |
| [생활코딩] HTML 왕기초 6장 - Visual Studio Code / 이미지 삽입 (0) | 2024.06.18 |
| [생활코딩] HTML 왕기초 5장 - Visual Studio Code / 태그의 중요성 (0) | 2024.06.18 |
| [생활코딩] HTML 왕기초 4장 - Visual Studio Code / 줄바꿈 태그 (1) | 2024.06.16 |
Comments





