| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 오블완
- 3d
- 마야
- animating
- 언리얼엔진
- 애니메이팅
- C언어
- visualstudio
- unreal
- character
- charactercreator
- 티스토리챌린지
- 개발블로그
- autodesk
- ue5
- JavaScript
- c++
- cc4
- 프로그래밍
- C
- 3dmodeling
- js
- modeling
- HTML
- ANIMATION
- 개발
- iclone
- reallusion
- UnrealEngine
- Costume
Archives
- Today
- Total
개발나라 스용공주
[생활코딩] HTML 왕기초 6장 - Visual Studio Code / 이미지 삽입 본문
728x90
728x90
이번 글은 아래 강의 내용으로 작성되었습니다.
(생활코딩)
https://www.youtube.com/watch?v=RhE-RHdi-NY&list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb&index=11
[ 이미지 삽입하기 ]
먼저 이미지를 삽입하려면 우리가 작업하고 있는 파일에 삽입할 이미지 파일을 넣어준다.

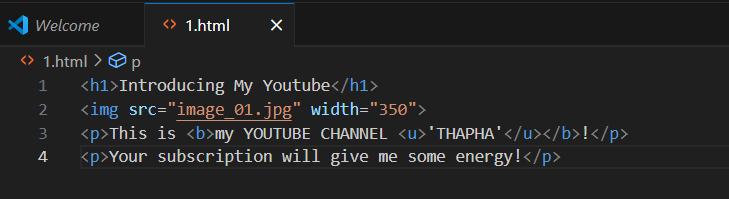
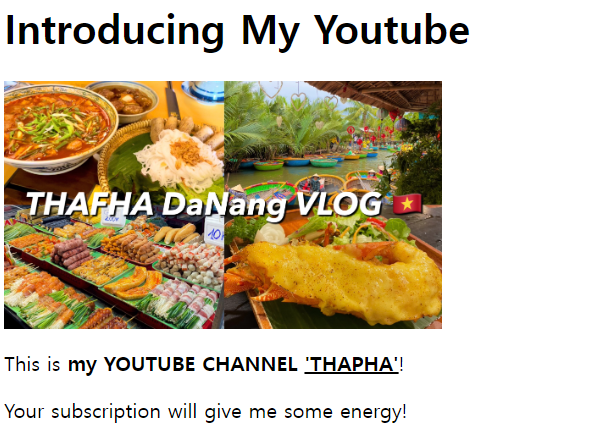
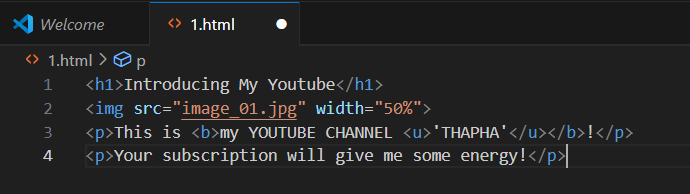
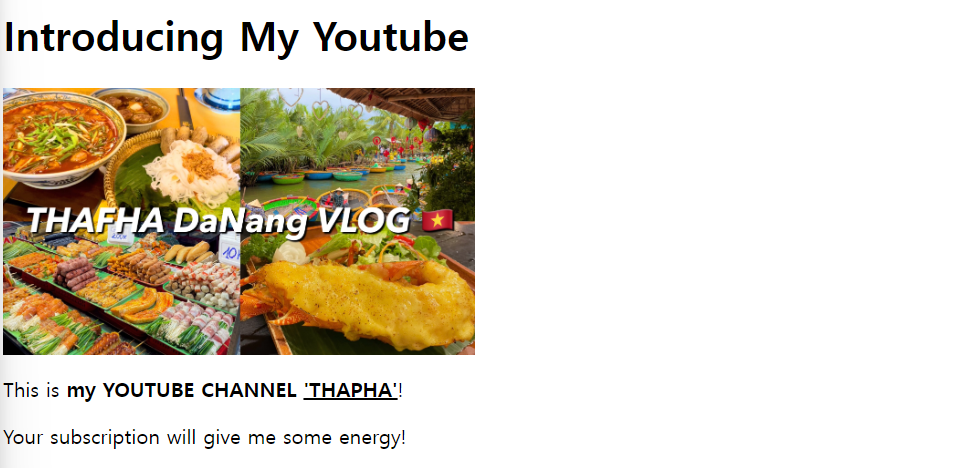
그리고 img로 이미지를 넣는다는 것을 알리고 어떤 이미지를 넣을 것인지에 대한 정보인 src과 이미지 파일명을 작성하고 width를 이용하여 아래 첫번째 사진과 같이 350을 넣어주면 해당 크기를 지정하는 것이고 아래 두번째 사진과 같이 50% 등의 퍼센트로 나타내면 현재 화면에서의 비율에 따라 이미지 크기를 지정해준 퍼센트에 맞게 나타낸다.




* 이미지의 속성 src와 width 등은 배치 순서가 상관이 없다.

728x90
728x90
'WEB > HTML & CSS' 카테고리의 다른 글
| [생활코딩] HTML 왕기초 8장 - Visual Studio Code / HTML 구조 (0) | 2024.06.18 |
|---|---|
| [생활코딩] HTML 왕기초 7장 - Visual Studio Code / 목차 생성하기 (0) | 2024.06.18 |
| [생활코딩] HTML 왕기초 5장 - Visual Studio Code / 태그의 중요성 (0) | 2024.06.18 |
| [생활코딩] HTML 왕기초 4장 - Visual Studio Code / 줄바꿈 태그 (1) | 2024.06.16 |
| [생활코딩] HTML 왕기초 3장 - Visual Studio Code / 제목 태그 (0) | 2024.06.16 |
Comments




