| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 개발
- 3dmodeling
- autodesk
- C
- charactercreator
- cc4
- 프로그래밍
- 티스토리챌린지
- animating
- c++
- 언리얼엔진
- unreal
- 애니메이팅
- JavaScript
- 오블완
- character
- 3d
- reallusion
- Costume
- visualstudio
- js
- iclone
- UnrealEngine
- 마야
- C언어
- HTML
- modeling
- 개발블로그
- ANIMATION
- ue5
Archives
- Today
- Total
개발나라 스용공주
[생활코딩] HTML 왕기초 9장 - Visual Studio Code / 링크 걸기 본문
728x90
728x90
이 글은 아래 강의 내용을 바탕으로 작성되었습니다.
(생활코딩)
https://www.youtube.com/watch?v=V3pkC1hE-as&list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb&index=14
[ 링크 걸기 ]
<a> : auchor, 배가 정박할 때 사용되는 닻 = 링크
href : Hypertext의 'h'와 reference의 'ref'를 딴 것
<!doctype html>
<html>
<head>
<title>Introduce Youtube</title>
<meta charset="utf-8">
</head>
<body>
<ol>
<li>Youtube</li>
<li>Contents</li>
</ol>
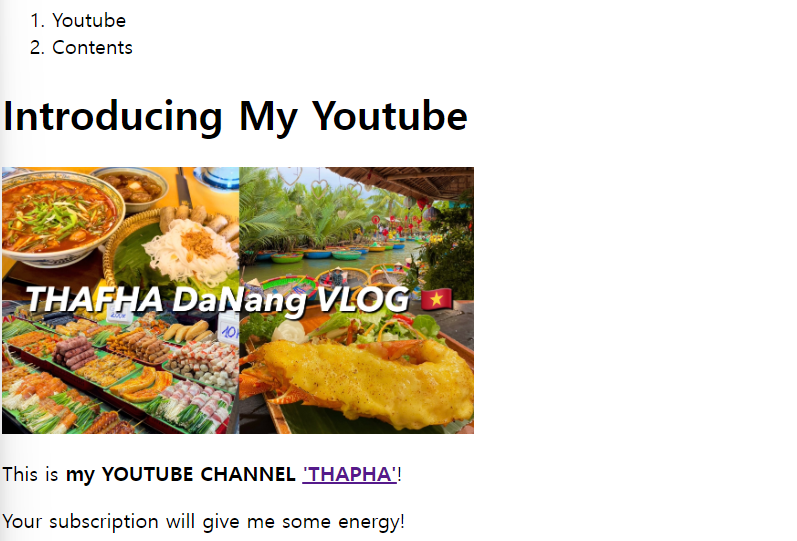
<h1>Introducing My Youtube</h1>
<img src="image_01.jpg" width="50%">
<p>This is <b>my YOUTUBE CHANNEL <a href="https://www.youtube.com/watch?v=1pBoUsMzqZE"><u>'THAPHA'</u></a></b>!</p>
<p>Your subscription will give me some energy!</p>
</body>
</html>
[ 링크 이동 시 새탭 열기 ]
<a>태그 안에 href로 링크를 걸어주었다면 target="_blank"을 사용하면 새탭을 열어 링크를 실행시킨다.
<p>This is <b>my YOUTUBE CHANNEL <a href="https://www.youtube.com/watch?v=1pBoUsMzqZE" target="_blank"><u>'THAPHA'</u></a></b>!</p>
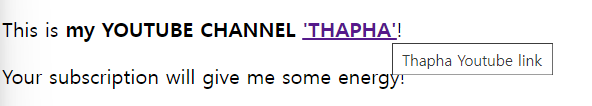
[ 링크 정보 미리보기 ]
링크 위에 마우스 커서를 올렸을 때 링크에 대한 정보를 미리보기할 수 있도록 해주는 기능은 링크에 title을 붙여주는 것이다.
<p>This is <b>my YOUTUBE CHANNEL <a href="https://www.youtube.com/watch?v=1pBoUsMzqZE" target="_blank" title="Thapha Youtube link"><u>'THAPHA'</u></a></b>!</p>

728x90
728x90
'WEB > HTML & CSS' 카테고리의 다른 글
| [생활코딩] CSS 왕기초 10장 - Visual Studio Code / CSS의 style (0) | 2024.06.20 |
|---|---|
| [생활코딩] HTML 왕기초 10장 - Visual Studio Code / 유튜브 동영상 바로 실행하기 (0) | 2024.06.20 |
| [생활코딩] HTML 왕기초 8장 - Visual Studio Code / HTML 구조 (0) | 2024.06.18 |
| [생활코딩] HTML 왕기초 7장 - Visual Studio Code / 목차 생성하기 (0) | 2024.06.18 |
| [생활코딩] HTML 왕기초 6장 - Visual Studio Code / 이미지 삽입 (0) | 2024.06.18 |
Comments




