| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 언리얼엔진
- c++
- iclone
- C
- animating
- visualstudio
- HTML
- ue5
- JavaScript
- cc4
- 애니메이팅
- C언어
- autodesk
- 3dmodeling
- 마야
- js
- 3d
- character
- unreal
- 개발블로그
- Costume
- 프로그래밍
- 티스토리챌린지
- 개발
- charactercreator
- modeling
- ANIMATION
- 오블완
- reallusion
- UnrealEngine
Archives
- Today
- Total
개발나라 스용공주
[생활코딩] HTML 왕기초 4장 - Visual Studio Code / 줄바꿈 태그 본문
728x90
728x90
이번 글은 아래 강의를 기반으로 작성되었습니다.
(생활코딩)
https://www.youtube.com/watch?v=SXtp7w7kdDc&list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb&index=9
[ 구글링 검색 키워드 팁 ]
어떠한 기능을 하는 태그를 검색할 때는 아래 사진과 같이 검색해주면 된다.
사용 언어인 html과 찾는 기능과 그 뒤에 tag를 붙여 어떤 태그를 찾는지에 대해 검색해준다.

예를 들어 줄바꿈 태그가 필요하다면 'html new line tag'로 검색해주고 굵은 글씨의 태그가 필요하다면 'html bold tag'로 단락을 나누는 태그가 필요하다면 'html paragraph tag'를 검색해주면 된다.
[ 줄바꿈을 하는 태그 ]
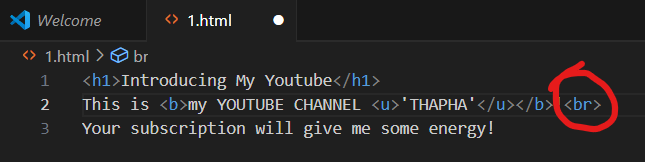
1. Enter키와 같은 의미의 <br> 태그
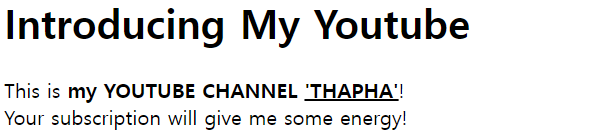
우리가 코드에서 enter를 쳐줘도 줄바꿈 태그를 사용하지 않았다면 enter의 효과가 없는 것을 확인할 수 있다.
그럴 때 아래 사진과 같이 줄바꿈을 희망하는 문장 뒤에 <br> 태그를 붙여준다.
<br>은 한번의 enter와도 같다.

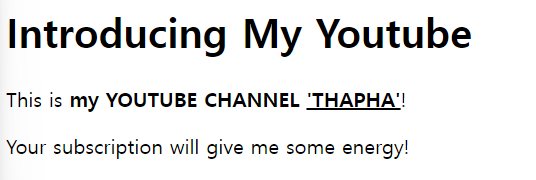
그럼 아래 사진과 같이 원래 줄바꿈이 되지 않았던 곳에 줄바꿈이 되어져있는 것을 확인할 수 있다.


2. 단락을 표시하는 태그
또 다른 줄바꿈 태그에는 <p>가 있다.
이 태그 또한 <br>과 같이 줄바꿈을 해주는데 이 태그의 경우 단락을 구분해주는 역할이므로 단락의 시작에 <p>를 단락의 끝에 </p>를 붙여 단락을 구분해준다.
* 단락으로 구분할 필요가 있을 경우 <p> 태그를 사용해주면 훨씬 의미있는 코드가 된다.
<h1>Introducing My Youtube</h1>
<p>This is <b>my YOUTUBE CHANNEL <u>'THAPHA'</u></b>!</p>
<p>Your subscription will give me some energy!</p>

728x90
728x90
'WEB > HTML & CSS' 카테고리의 다른 글
| [생활코딩] HTML 왕기초 6장 - Visual Studio Code / 이미지 삽입 (0) | 2024.06.18 |
|---|---|
| [생활코딩] HTML 왕기초 5장 - Visual Studio Code / 태그의 중요성 (0) | 2024.06.18 |
| [생활코딩] HTML 왕기초 3장 - Visual Studio Code / 제목 태그 (0) | 2024.06.16 |
| [생활코딩] HTML 왕기초 2장 - Visual Studio Code / 글씨를 강조하는 태그 (0) | 2024.06.16 |
| [생활코딩] HTML 왕기초 1장 - Visual Studio Code / 기본적인 실행 (0) | 2024.06.16 |
Comments




