| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 개발
- 3dmodeling
- 애니메이팅
- iclone
- ANIMATION
- js
- 3d
- cc4
- 개발블로그
- ue5
- 언리얼엔진
- unreal
- reallusion
- modeling
- HTML
- UnrealEngine
- visualstudio
- 프로그래밍
- Costume
- character
- charactercreator
- 오블완
- autodesk
- C언어
- animating
- 마야
- JavaScript
- c++
- 티스토리챌린지
- C
Archives
- Today
- Total
개발나라 스용공주
[생활코딩] HTML 왕기초 3장 - Visual Studio Code / 제목 태그 본문
728x90
728x90
이번 글은 아래 강의 내용을 참고하였습니다.
https://www.youtube.com/watch?v=QoQsaUWx3EU&list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb&index=7
[ 제목 태그 ]
<h1>부터 <h6>까지는 제목(heading) 태그이다.
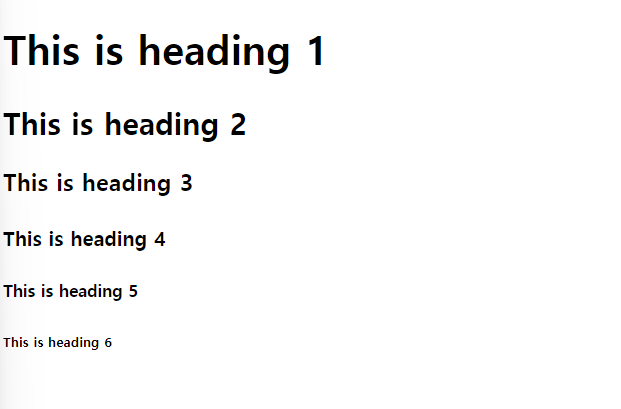
아래와 같은 코드를 실행하게 되면 아래 사진과 같이 결과가 뜨게 된다.
<h1>부터 <h6>까지 숫자가 점점 커질 수록 글씨가 더 작아지는 것을 확인할 수 있다.
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
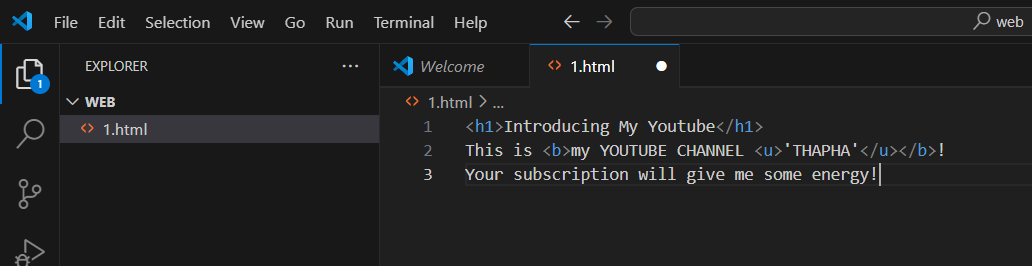
아래 사진과 같이 제목태그 <h1>을 활용하여 웹페이지에 제목을 만들어주었다.



728x90
728x90
'WEB > HTML & CSS' 카테고리의 다른 글
| [생활코딩] HTML 왕기초 6장 - Visual Studio Code / 이미지 삽입 (0) | 2024.06.18 |
|---|---|
| [생활코딩] HTML 왕기초 5장 - Visual Studio Code / 태그의 중요성 (0) | 2024.06.18 |
| [생활코딩] HTML 왕기초 4장 - Visual Studio Code / 줄바꿈 태그 (1) | 2024.06.16 |
| [생활코딩] HTML 왕기초 2장 - Visual Studio Code / 글씨를 강조하는 태그 (0) | 2024.06.16 |
| [생활코딩] HTML 왕기초 1장 - Visual Studio Code / 기본적인 실행 (0) | 2024.06.16 |
Comments




