| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- JavaScript
- ANIMATION
- 마야
- 개발블로그
- reallusion
- c++
- iclone
- character
- 언리얼엔진
- Costume
- 애니메이팅
- HTML
- charactercreator
- 오블완
- cc4
- 프로그래밍
- 개발
- 티스토리챌린지
- 3d
- C언어
- UnrealEngine
- 3dmodeling
- ue5
- autodesk
- modeling
- visualstudio
- C
- unreal
- animating
- js
Archives
- Today
- Total
개발나라 스용공주
[생활코딩] HTML 왕기초 1장 - Visual Studio Code / 기본적인 실행 본문
728x90
728x90
참고한 강의는 아래 강의입니다.
(생활코딩)
https://www.youtube.com/watch?v=EtwtZbmrzB4&list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb&index=5
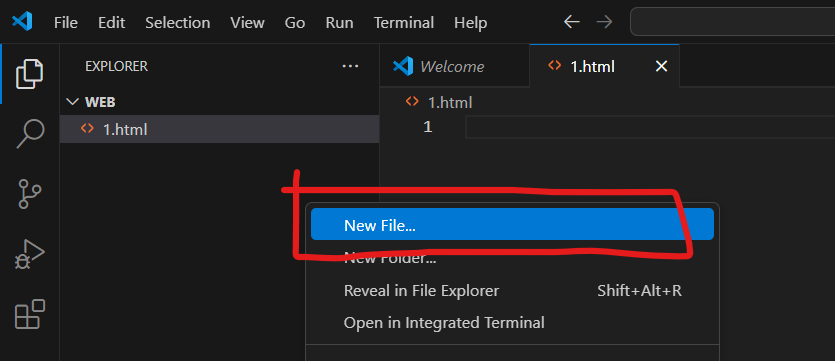
[ 파일 생성하기 ]
Visual Studio Code에서 파일을 생성하려면 아래 사진과 같이 생성한 폴더에서 우클릭하여 New File...을 눌러 생성한다.
HTML의 확장자명은 폴더명.html의 형식이다.

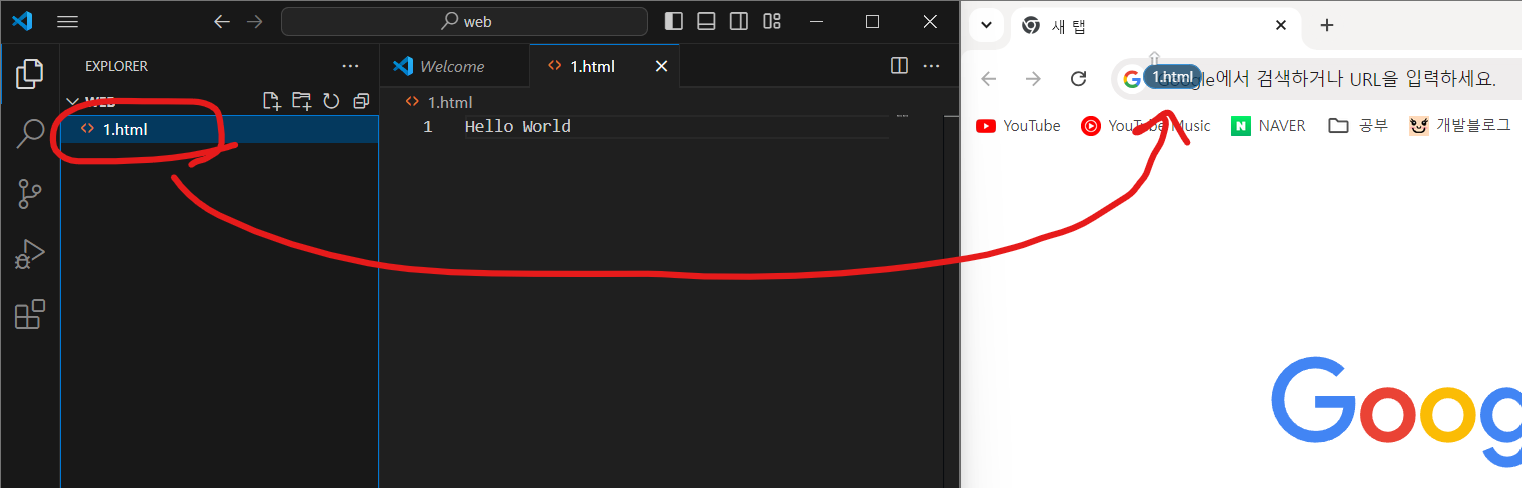
[ 파일 열기 - 결과 확인하기 ]
작성한 코드의 내용을 확인하는 것은 아래 사진과 같다.
총 2가지 방법이 있다.
첫번째는 아래 사진과 같이 파일을 드래그앤드롭하여 열려있는 웹페이지에 넣는 것이다.

두번째는 아래 사진과 같이 열려있는 웹페이지에서 Ctrl + O를 눌러 저장해둔 파일을 불러오는 방법이다.

* 이 과정 중 파일을 반드시 저장한 뒤 실행해야 정상적으로 작성한 내용이 실행된다.

728x90
728x90
'WEB > HTML & CSS' 카테고리의 다른 글
| [생활코딩] HTML 왕기초 6장 - Visual Studio Code / 이미지 삽입 (0) | 2024.06.18 |
|---|---|
| [생활코딩] HTML 왕기초 5장 - Visual Studio Code / 태그의 중요성 (0) | 2024.06.18 |
| [생활코딩] HTML 왕기초 4장 - Visual Studio Code / 줄바꿈 태그 (1) | 2024.06.16 |
| [생활코딩] HTML 왕기초 3장 - Visual Studio Code / 제목 태그 (0) | 2024.06.16 |
| [생활코딩] HTML 왕기초 2장 - Visual Studio Code / 글씨를 강조하는 태그 (0) | 2024.06.16 |
Comments




