| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- C언어
- 티스토리챌린지
- unreal
- charactercreator
- character
- iclone
- 개발블로그
- JavaScript
- 오블완
- c++
- 3dmodeling
- autodesk
- animating
- UnrealEngine
- HTML
- ue5
- 애니메이팅
- 언리얼엔진
- C
- ANIMATION
- modeling
- reallusion
- Costume
- 3d
- 마야
- cc4
- visualstudio
- js
- 개발
- 프로그래밍
Archives
- Today
- Total
개발나라 스용공주
[교재] HTML 왕기초 21장 - Visual Studio Code / 표 만들기 본문
728x90
728x90
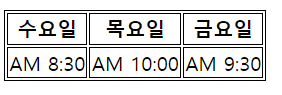
아래 사진은 요일 별 기상시간을 작성해둔 표이다.

<!doctype html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style>
table, tr, th, td {
border : solid 1px black;
}
</style>
</head>
<body>
<table>
<tr>
<th>수요일</th><th>목요일</th><th>금요일</th>
</tr>
<tr>
<td>AM 8:30</td><td>AM 10:00</td><td>AM 9:30</td>
</tr>
</table>
</body>
</html>
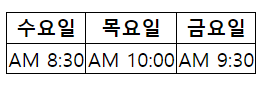
위의 표와 다르게 아래 사진의 표는 1개의 실선으로만 구성되어져 있다.

표의 css 속성에 아래 코드를 넣어주면 선이 2개 중복되는 것 없이 실선 1개만으로 구성된 표가 그려진다.
border-collapse: collapse;<!doctype html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style>
table, tr, th, td {
border : solid 1px black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>수요일</th><th>목요일</th><th>금요일</th>
</tr>
<tr>
<td>AM 8:30</td><td>AM 10:00</td><td>AM 9:30</td>
</tr>
</table>
</body>
</html>

728x90
728x90
'WEB > HTML & CSS' 카테고리의 다른 글
| [HTML] 일기예보 만들기 예제 실습 (0) | 2024.07.12 |
|---|---|
| [교재] HTML 왕기초 22장 - Visual Studio Code / 폼(form) 양식 만들기 (0) | 2024.07.03 |
| [생활코딩] CSS 왕기초 20장 - Visual Studio Code / link로 css 파일 따로 관리하기 (0) | 2024.07.02 |
| [생활코딩] CSS 왕기초 19장 - Visual Studio Code / 반응형 웹 디자인 실습 (0) | 2024.06.30 |
| [생활코딩] CSS 왕기초 18장 - Visual Studio Code / 반응형 웹 디자인 (0) | 2024.06.30 |
Comments




