| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- blueprint
- autodesk
- coding
- maya
- charactercreator
- iclone
- 언리얼엔진
- animating
- UE
- reallusion
- 마야
- modeling
- 씨플플
- ue5
- 애니메이팅
- 3d
- Programming
- visualstudio
- unreal
- C언어
- c++
- character
- ANIMATION
- 개발블로그
- C
- UnrealEngine
- cc4
- 프로그래밍
- Costume
- 3dmodeling
Archives
- Today
- Total
개발나라 스용공주
[생활코딩] CSS 왕기초 18장 - Visual Studio Code / 반응형 웹 디자인 본문
728x90
728x90
이번 글은 아래 영상 내용을 바탕으로 작성되었습니다.
(생활코딩)
https://www.youtube.com/watch?v=aA4xunvDWU8&list=PLuHgQVnccGMAnWgUYiAW2cTzSBywFO75B&index=12
[ 반응형 웹 / 반응형 디자인 ]
* 화면의 크기에 따라서 웹페이지의 각 요소들이 반응해서 최적화된 모양으로 바뀌는 것
* 미디어 쿼리를 사용하여 일정 화면 크기에서 웹페이지 요소에 디자인을 다르게 적용해줄 수 있다.
[ @media로 반응형 디자인 적용하기 ]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
border : 5px solid green;
}
</style>
</head>
<body>
<div>
HwangSeoYoung
</div>
</body>
</html>
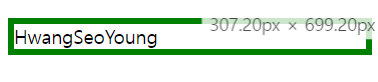
@media를 통해 화면 크기의 가로가 500이 넘어가면 글씨 크기와 border 두께를 두껍게 해주는 코드를 만들어볼 것이다.
가로 길이 500px 이전에는 아래 코드와 같이 실행된다.
div{
font-size : 15px;
border : 5px solid green;
}
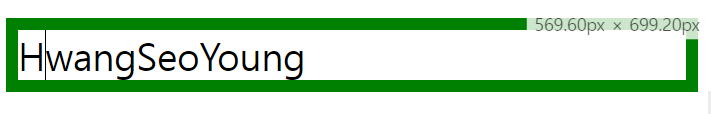
반면 스크린의 너비가 500px보다 커진다면 min-width를 사용하여 화면의 최소 너비가 500px부터는 <div>태그에 아래 코드를 적용하도록 작성해준다.
/* screen width > 500 */
@media(min-width:500px) {
div{
font-size : 30px;
border : 10px solid green;
}
}

[전체 코드]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
font-size : 15px;
border : 5px solid green;
}
/* screen width > 500 */
@media(min-width:500px) {
div{
font-size : 30px;
border : 10px solid green;
}
}
</style>
</head>
<body>
<div>
HwangSeoYoung
</div>
</body>
</html>

728x90
728x90
'WEB > HTML & CSS' 카테고리의 다른 글
| [생활코딩] CSS 왕기초 20장 - Visual Studio Code / link로 css 파일 따로 관리하기 (0) | 2024.07.02 |
|---|---|
| [생활코딩] CSS 왕기초 19장 - Visual Studio Code / 반응형 웹 디자인 실습 (0) | 2024.06.30 |
| [생활코딩] CSS 왕기초 17장 - Visual Studio Code / 예제 실습 (3) (0) | 2024.06.27 |
| HTML 유용한 사이트 (0) | 2024.06.27 |
| [생활코딩] CSS 왕기초 16장 - Visual Studio Code / 예제 실습 (2) - 그리드(Grid) 사용하기 (0) | 2024.06.27 |
Comments





