| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- autodesk
- Programming
- character
- C언어
- c++
- UnrealEngine
- C
- reallusion
- maya
- unreal
- charactercreator
- modeling
- 애니메이팅
- Costume
- ANIMATION
- blueprint
- 언리얼엔진
- 3dmodeling
- animating
- 개발블로그
- 프로그래밍
- UE
- ue5
- coding
- 3d
- visualstudio
- 마야
- iclone
- 씨플플
- cc4
Archives
- Today
- Total
개발나라 스용공주
[생활코딩] CSS 왕기초 19장 - Visual Studio Code / 반응형 웹 디자인 실습 본문
728x90
728x90
이번 글은 아래 강의 내용을 바탕으로 작성하였다.
(생활코딩)
https://www.youtube.com/watch?v=qe3nSIg2k3Y&list=PLuHgQVnccGMAnWgUYiAW2cTzSBywFO75B&index=13
[ 반응형 웹페이지 실습 ]
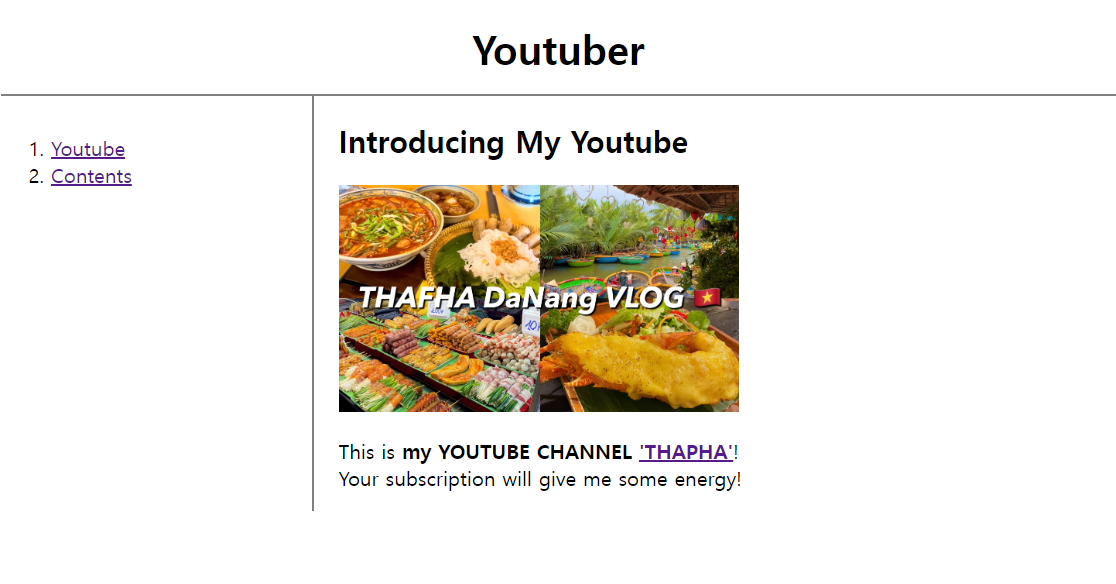
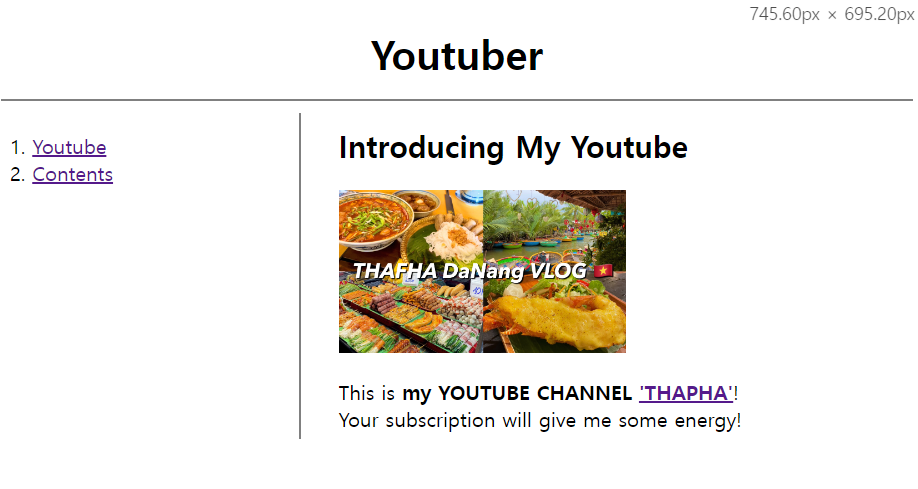
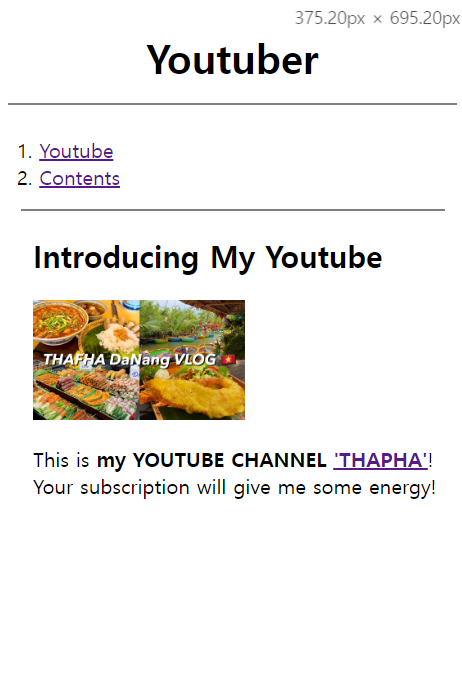
아래 사진과 같이 모니터 화면 크기에 맞게 만들어둔 웹페이지를 핸드폰 크기와 같이 세로가 더 긴 형태에서 적합하게 보여지도록 페이지 디자인을 반응형 웹으로 수정할 것이다.

[ 기존 코드 ]

[ 전체 코드 ]
<!doctype html>
<html>
<head>
<title>Introduce Youtube</title>
<meta charset="utf-8">
<style>
h1 {
text-align : center;
border-bottom : grey solid 2px;
margin : 0;
padding : 15px;
}
#ol {
border-right : grey solid 2px;
margin : 0;
padding-top : 15px;
}
#div {
display : grid;
grid-template-columns: 250px 1fr;
}
#con {
margin-left : 20px;
}
</style>
</head>
<body>
<h1>Youtuber</h1>
<div id = "div">
<div id = "ol">
<ol>
<li><a href="index.html">Youtube</a></li>
<li><a href="2.html">Contents</a></li>
</ol>
</div>
<div id = "con">
<h2>Introducing My Youtube</h2>
<img src="image_01.jpg" width=320px>
<p>This is <b>my YOUTUBE CHANNEL <a href="https://www.youtube.com/watch?v=1pBoUsMzqZE" target="_blank" title="Thapha Youtube link"><u>'THAPHA'</u></a></b>!<br>
Your subscription will give me some energy!</p>
</div>
</div>
</body>
</html>
[ 반응형 디자인 수정 코드 ]

@media를 활용하여 화면의 너비가 최대 500px일 때까진 아래 코드를 실행해준다고 정의해준다.
@media (max-width : 500px)
{
#div{
display : block;
}
ol {
border-right : none;
border-bottom : grey solid 2px;
}
}<!doctype html>
<html>
<head>
<title>Introduce Youtube</title>
<meta charset="utf-8">
<style>
h1 {
text-align : center;
border-bottom : grey solid 2px;
margin : 0;
padding : 15px;
}
ol {
border-right : grey solid 2px;
margin : 10px;
padding : 15px;
}
#div {
display : grid;
grid-template-columns: 250px 1fr;
}
#con {
margin-left : 20px;
}
@media (max-width : 500px)
{
#div{
display : block;
}
ol {
border-right : none;
border-bottom : grey solid 2px;
}
}
</style>
</head>
<body>
<h1>Youtuber</h1>
<div id = "div">
<ol>
<li><a href="index.html">Youtube</a></li>
<li><a href="2.html">Contents</a></li>
</ol>
<div id = "con">
<h2>Introducing My Youtube</h2>
<img src="image_01.jpg" width="50%">
<p>This is <b>my YOUTUBE CHANNEL <a href="https://www.youtube.com/watch?v=1pBoUsMzqZE" target="_blank" title="Thapha Youtube link"><u>'THAPHA'</u></a></b>!<br>
Your subscription will give me some energy!</p>
</div>
</div>
</body>
</html>

728x90
728x90
'WEB > HTML & CSS' 카테고리의 다른 글
| [교재] HTML 왕기초 21장 - Visual Studio Code / 표 만들기 (1) | 2024.07.03 |
|---|---|
| [생활코딩] CSS 왕기초 20장 - Visual Studio Code / link로 css 파일 따로 관리하기 (0) | 2024.07.02 |
| [생활코딩] CSS 왕기초 18장 - Visual Studio Code / 반응형 웹 디자인 (0) | 2024.06.30 |
| [생활코딩] CSS 왕기초 17장 - Visual Studio Code / 예제 실습 (3) (0) | 2024.06.27 |
| HTML 유용한 사이트 (0) | 2024.06.27 |
Comments





