| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- JavaScript
- 오블완
- 3dmodeling
- modeling
- cc4
- visualstudio
- js
- charactercreator
- 개발
- C언어
- 애니메이팅
- c++
- HTML
- UnrealEngine
- reallusion
- 프로그래밍
- 개발블로그
- character
- iclone
- autodesk
- unreal
- C
- ue5
- 티스토리챌린지
- animating
- 마야
- Costume
- ANIMATION
- 언리얼엔진
- 3d
- Today
- Total
개발나라 스용공주
[생활코딩] CSS 왕기초 16장 - Visual Studio Code / 예제 실습 (2) - 그리드(Grid) 사용하기 본문
[생활코딩] CSS 왕기초 16장 - Visual Studio Code / 예제 실습 (2) - 그리드(Grid) 사용하기
스용공주 2024. 6. 27. 00:25이번 글은 아래 글을 이어 그리드를 사용하여 실습 예제 만들기를 진행할 것이다.
https://hwangseoyoung.tistory.com/123
[생활코딩] CSS 왕기초 15장 - Visual Studio Code / 예제 실습 (1)
아래 사진과 같은 형태의 웹페이지를 만들어 볼 것이다.제목과 목차는 고정인 상태이고 목차를 선택하면 그 목차에 해당하는 본문 내용이 뜨는 것이다.그리고 제목 밑과 목차와 본문 내용 사이
hwangseoyoung.tistory.com
[ 아무 의미를 담지 않는 태그 ]
<div> 태그와 <span> 태그는 제목 태그 등과 같이 의미를 담고 있는 태그는 아니지면 block과 inline으로 나뉜다.
아래 사진과 같이 <div> 태그로 감싸면 block element가 되어 위 아래로 나열된다.
<body>
<div>Apple</div>
<div>Banana</div>
</body>
반면 <span> 태그로 감싸면 inline element가 되어 옆으로 줄지어 나열된다.
<body>
<span>Apple</span>
<span>Banana</span>
</body>
[ 나란히 정렬하기 - Grid ]
아래 사진과 같이 두개의 border로 각각 나뉜 Apple과 Banana를 위 아래 정렬이 아닌 좌우 정렬을 해볼 것이다.

먼저 이 두개를 정렬해주기 위해서 아래 코드와 같이 <div>로 묶은 두개를 <div>로 한번 더 묶은 뒤 id명을 부여해준다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
border : pink solid 3px;
}
#grid {
border : salmon solid 5px;
}
</style>
</head>
<body>
<div id = "grid">
<div>Apple</div>
<div>Banana</div>
</div>
</body>
</html>
이제 두개를 묶어준 id에 display : grid;를 넣어주고 grid-template-columns를 통해 비율을 지정해준다.
여기서 200px 1fr는 첫번째 칸에 200px만큼을 고정으로 사용하고 1fr는 남는 공간을 두번째 칸이 모두 사용하겠다는 의미가 된다.
* 만약 1fr 1fr으로 작성하였다면 두개의 칸은 같은 크기로 나눠진다.
* 만약 2fr 1fr으로 작성하였다면 화면을 3등분한 비율에서 2:1 크기로 나눠진다는 의미가 된다.
* fr : 화면 전체를 쓰도록 자동으로 조절되는 단위
#grid {
border : salmon solid 5px;
display : grid;
grid-template-columns: 200px 1fr;
}
[ 그리드의 장점 ]
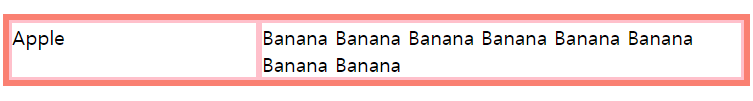
아래 사진과 같이 텍스트의 양이 늘어나도 늘어난 부분의 크기에 맞춰서 전체가 자동적으로 늘어나진다.
<div id = "grid">
<div>Apple</div>
<div>Banana Banana Banana Banana Banana Banana Banana Banana</div>
</div>

'WEB > HTML & CSS' 카테고리의 다른 글
| [생활코딩] CSS 왕기초 17장 - Visual Studio Code / 예제 실습 (3) (0) | 2024.06.27 |
|---|---|
| HTML 유용한 사이트 (0) | 2024.06.27 |
| [생활코딩] CSS 왕기초 15장 - Visual Studio Code / 예제 실습 (1) (0) | 2024.06.26 |
| [생활코딩] CSS 왕기초 14장 - Visual Studio Code / CSS 일부 요약 (박스 모델) (0) | 2024.06.25 |
| [생활코딩] CSS 왕기초 13장 - Visual Studio Code / 검사하기 (F12) (0) | 2024.06.25 |





