| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- autodesk
- charactercreator
- C언어
- character
- 티스토리챌린지
- visualstudio
- animating
- 마야
- 오블완
- 개발블로그
- UnrealEngine
- HTML
- 프로그래밍
- ue5
- iclone
- C
- 언리얼엔진
- 애니메이팅
- 3dmodeling
- c++
- modeling
- reallusion
- ANIMATION
- JavaScript
- 3d
- js
- Costume
- cc4
- 개발
- unreal
- Today
- Total
개발나라 스용공주
[생활코딩] CSS 왕기초 11장 - Visual Studio Code / CSS 태그 우선순위 본문
이번 글은 아래 강의를 바탕으로 작성되었습니다.
(생활코딩)
https://www.youtube.com/watch?v=8-rCMmamtDE&list=PLuHgQVnccGMAnWgUYiAW2cTzSBywFO75B&index=7
[ css 그룹화하기 ]
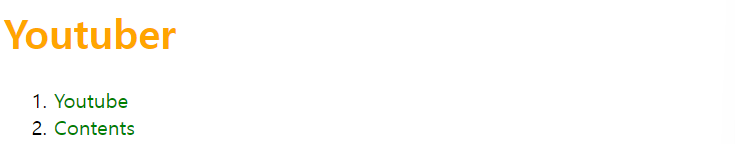
아래 사진과 같이 두개의 부분에 빨간글씨를 적용하고 싶다면 아래 코드와 같이 하나하나 적용해줄 수도 있다.
하지만 그렇게되면 같은 내용을 중복하여 작성해주고 있으므로 비효율적이다.
<ol>
<li><a href="index.html" style="color:red; text-decoration:underline;">Youtube</a></li>
<li><a href="2.html" style="color:red;">Contents</a></li>
</ol>

그렇다면 아래 코드와 같이 클래스로 묶어서 <style>~</style> 안에 css를 작성하여 한번에 적용시킬 수 있다.
<!doctype html>
<html>
<head>
<title>Introduce Youtube</title>
<meta charset="utf-8">
<style>
h1 {
color: orange;
}
a {
text-decoration : none;
}
.green {
color : green;
}
</style>
</head>
<body>
<h1>Youtuber</h1>
<ol>
<li><a href="index.html" class="green">Youtube</a></li>
<li><a href="2.html" class="green">Contents</a></li>
</ol>
<h2>Introducing My Youtube Contents</h2>
<P>
<iframe width="560" height="315" src="https://www.youtube.com/embed/1pBoUsMzqZE?si=Loif9sowegTarQ6S" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</P>
<p>Vietnam Danang Vlog -> <a href="https://www.youtube.com/watch?v=1pBoUsMzqZE" title="Danang Vlog">Link</a></p>
</body>
</html>
아래 코드와 같이 해당 부분에 class="~"을 통해 사용할 클래스명을 지정해준 뒤 <style>~</style> 안에서 지정해준 클래스명 앞에 .(점)을 붙인 뒤 css를 작성해준다.
<style>
.green {
color : green;
}
</style><h1>Youtuber</h1>
<ol>
<li><a href="index.html" class="green">Youtube</a></li>
<li><a href="2.html" class="green">Contents</a></li>
</ol>
[ 클래스 세분화하기 ]
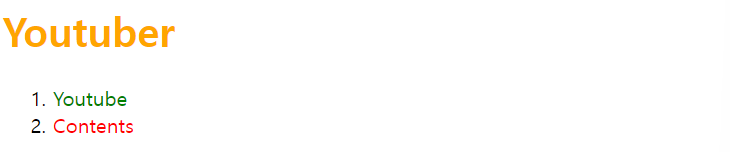
아래 사진과 같이 Contents 글씨만 다른 색으로 변경하고 싶다면 어떻게 해야할까? 우리는 참고로 Youtube와 Contents 모두 다 클래스로 묶어둔 상태이다.
물론 이런식으로 다시 style을 적용해주어도 변경은 되지만 다른 방법을 이용할 것이다.
<ol>
<li><a href="2.html" class="green" style="color:red;">Contents</a></li>
</ol>
먼저 클래스명을 아래 코드와 같이 하나 더 추가한다. 추가하는 클래스명은 아래 코드와 같이 띄어쓰기로 구분하여 표시해준다.
<ol>
<li><a href="2.html" class="green red">Contents</a></li>
</ol>그리고 다른 클래스들처럼 변경할 부분에 대해서 작성해주면 된다.
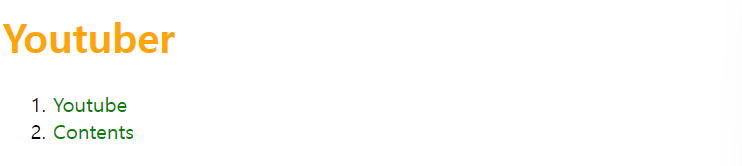
만약 여기서 클래스 green과 클래스 red의 순서가 바뀐다면 green 안의 css 내용을 따르게 된다.
<style>
.green {
color : green;
}
.red {
color:red;
}
</style>
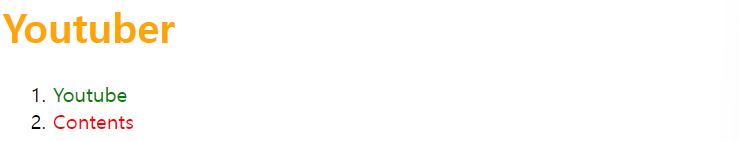
만약 이렇게 코드의 순서가 변경된다면 이후에 나온 코드를 따라가게 되는 것이다.
<style>
.red {
color:red;
}
.green {
color : green;
}
</style>
[ 우선순위 코드 ]
id태그를 사용하면 코드 간의 우선순위를 지정해줄 수 있다.
위와 같은 상황에서 제일 우선순위가 되어야할 코드를 지정해주면 코드의 순서에 상관없이 제일 먼저 적용된다.
아래 코드를 보면 클래스 green이 id선택자 red보다 뒤에 등장하지만 red의 코드가 적용된 것을 확인할 수 있다.
이렇게 id="~"를 이용하여 id선택자를 생성해주고 <style>~</style> 안에 앞에 #을 붙이고 생성한 id 선택자의 이름을 작성해주면 우선순위로 적용되는 것을 확인할 수 있다.
<!doctype html>
<html>
<head>
<title>Introduce Youtube</title>
<meta charset="utf-8">
<style>
h1 {
color: orange;
}
a {
text-decoration : none;
}
#red {
color:red;
}
.green {
color : green;
}
</style>
</head>
<body>
<h1>Youtuber</h1>
<ol>
<li><a href="index.html" class="green">Youtube</a></li>
<li><a href="2.html" class="green" id="red">Contents</a></li>
</ol>
<h2>Introducing My Youtube Contents</h2>
<P>
<iframe width="560" height="315" src="https://www.youtube.com/embed/1pBoUsMzqZE?si=Loif9sowegTarQ6S" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</P>
<p>Vietnam Danang Vlog -> <a href="https://www.youtube.com/watch?v=1pBoUsMzqZE" title="Danang Vlog">Link</a></p>
</body>
</html>
[ 선택자의 서열 ]
id 선택자 > 클래스 선택자 > 태그 선택자
* id 값은 유일무이하고 중복되면 안된다.

'WEB > HTML & CSS' 카테고리의 다른 글
| [생활코딩] CSS 왕기초 13장 - Visual Studio Code / 검사하기 (F12) (0) | 2024.06.25 |
|---|---|
| [생활코딩] CSS 왕기초 12장 - Visual Studio Code / 박스 모델 (0) | 2024.06.25 |
| [생활코딩] CSS 왕기초 10장 - Visual Studio Code / CSS의 style (0) | 2024.06.20 |
| [생활코딩] HTML 왕기초 10장 - Visual Studio Code / 유튜브 동영상 바로 실행하기 (0) | 2024.06.20 |
| [생활코딩] HTML 왕기초 9장 - Visual Studio Code / 링크 걸기 (0) | 2024.06.18 |




