| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- ue5
- iclone
- 티스토리챌린지
- 개발블로그
- c++
- 프로그래밍
- visualstudio
- 3dmodeling
- 오블완
- 개발
- unreal
- UnrealEngine
- character
- cc4
- charactercreator
- 언리얼엔진
- animating
- autodesk
- 3d
- HTML
- C
- reallusion
- 마야
- js
- C언어
- 애니메이팅
- modeling
- ANIMATION
- JavaScript
- Costume
Archives
- Today
- Total
개발나라 스용공주
[HTML] 깜빡거리는 글씨 만들기 - 애니메이션을 활용한 글씨 깜빡임 생성 본문
728x90
728x90
이번 글은HTML에서 2가지 색상의 반복으로 글씨가 깜빡거리는 듯한 효과를 만들어 볼 것이다.
먼저 아래 코드와 같이 상품을 소개하는 코드를 작성해준다.
* {
margin : 0;
padding : 0;
background-color: rgb(219, 241, 216);
}
.shop {
border : 1px red solid;
margin : 0 15px 15px 15px;
float : left;
width : 550px;
}
.shop h4 {
margin-bottom : 10px;
padding-bottom : 5px;
border-bottom : 2px seagreen solid;
}
.shop ul {
margin : 10px;
float : left;
}
.shop li {
list-style-type: none;
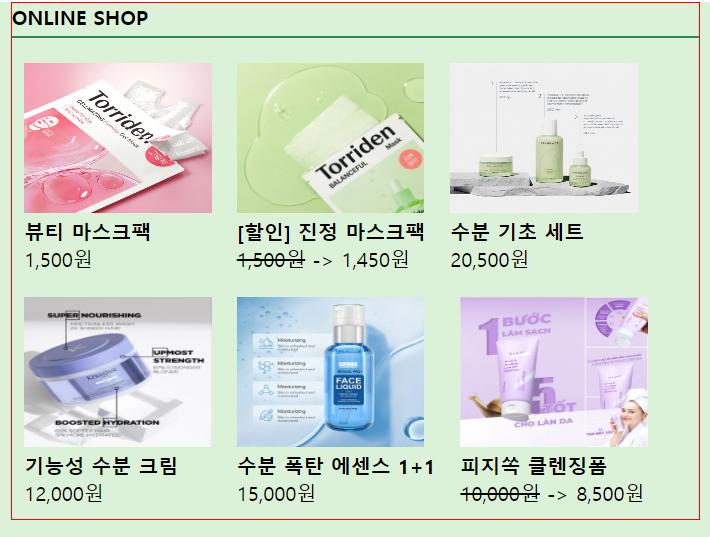
}<div class = "shop">
<h4>ONLINE SHOP</h4>
<ul>
<li><img src = "./Design/Shop/001.jpg" width = 150px; height = 120px;></li>
<li><b>뷰티 마스크팩</b></li>
<li>1,500원</li>
</ul>
<ul>
<li><img src = "./Design/Shop/002.jpg" width = 150px; height = 120px;></li>
<li class = "discount"><b>[할인] 진정 마스크팩</b></li>
<li><del>1,500원</del> -> 1,450원</li>
</ul>
<ul>
<li><img src = "./Design/Shop/003.jpg" width = 150px; height = 120px;></li>
<li><b>수분 기초 세트</b></li>
<li>20,500원</li>
</ul>
<ul>
<li><img src = "./Design/Shop/004.jpg" width = 150px; height = 120px;></li>
<li><b>기능성 수분 크림</b></li>
<li>12,000원</li>
</ul>
<ul>
<li><img src = "./Design/Shop/005.jpg" width = 150px; height = 120px;></li>
<li><b>수분 폭탄 에센스 1+1</b></li>
<li>15,000원</li>
</ul>
<ul>
<li><img src = "./Design/Shop/006.jpg" width = 150px; height = 120px;></li>
<li class = "discount"><b>피지쏙 클렌징폼</b></li>
<li><del>10,000원</del> -> 8,500원</li>
</ul>
</div>
글씨가 두가지 색상을 반복하며 깜빡거리기 위해서는 css 부분에서 애니메이션을 만들어주고 만든 애니메이션을 실행시켜주어야한다.
[ 애니메이션 만들기 ]
애니메이션을 만드는 방법은 아래 코드와 같다.
@keyframes를 활용하여 blink라는 이름의 애니메이션을 만들어줄 것이다.
0%에서 100%까지 색상이 검정색에서 파란색으로 바뀌는 애니메이션을 만든다는 것을 의미한다.
@keyframes blink {
0% { color : black; }
50% { color : red; }
100% { color : black; }
}
[ 만든 애니메이션 사용하기 ]
이제 우리는 위에서 만든 blink라는 이름의 애니메이션을 할인 품목에 해당하는 상품의 상품명에 실행시켜줘야한다.
그러기 위해선 아래 코드와 같이 할인품목에 해당하는 글씨에 class명을 부여해준다.
나는 discount라는 이름을 클래스명으로 사용하였다.
<ul>
<li><img src = "./Design/Shop/002.jpg" width = 150px; height = 120px;></li>
<li class = "discount"><b>[할인] 진정 마스크팩</b></li>
<li><del>1,500원</del> -> 1,450원</li>
</ul>
<ul>
<li><img src = "./Design/Shop/006.jpg" width = 150px; height = 120px;></li>
<li class = "discount"><b>[할인] 피지쏙 클렌징폼</b></li>
<li><del>10,000원</del> -> 8,500원</li>
</ul>
그리고 클래스 discount에는 animation : blink 0.5s infinite;라고 작성해준다.
이것이 의미하는 것은 다음과 같다.
=> blink라는 애니메이션을 0.5초 간격으로 무한 반복해준다.
.discount {
animation : blink 0.5s infinite;
}
그럼 애니메이션이 적용된 것을 확인할 수 있다.
728x90
728x90
'WEB > HTML & CSS' 카테고리의 다른 글
| [HTML] 화장품 공식 판매 사이트 만들기 (0) | 2024.07.28 |
|---|---|
| [HTML] 글씨에 줄 긋기 / <del>태그 (0) | 2024.07.28 |
| [HTML] position을 활용한 개체 이동 / position의 relative, absolute (0) | 2024.07.27 |
| [HTML] 개체 중앙에 배치하기 / Justify-content와 align-items (0) | 2024.07.27 |
| [HTML] table의 display 속성 (0) | 2024.07.22 |
Comments




