| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- reallusion
- c++
- 애니메이팅
- 마야
- js
- charactercreator
- C
- 개발블로그
- 3dmodeling
- HTML
- modeling
- ue5
- 티스토리챌린지
- C언어
- 프로그래밍
- JavaScript
- iclone
- autodesk
- 오블완
- UnrealEngine
- 3d
- animating
- character
- Costume
- unreal
- visualstudio
- 개발
- ANIMATION
- cc4
- 언리얼엔진
Archives
- Today
- Total
개발나라 스용공주
[HTML] table의 display 속성 본문
728x90
728x90
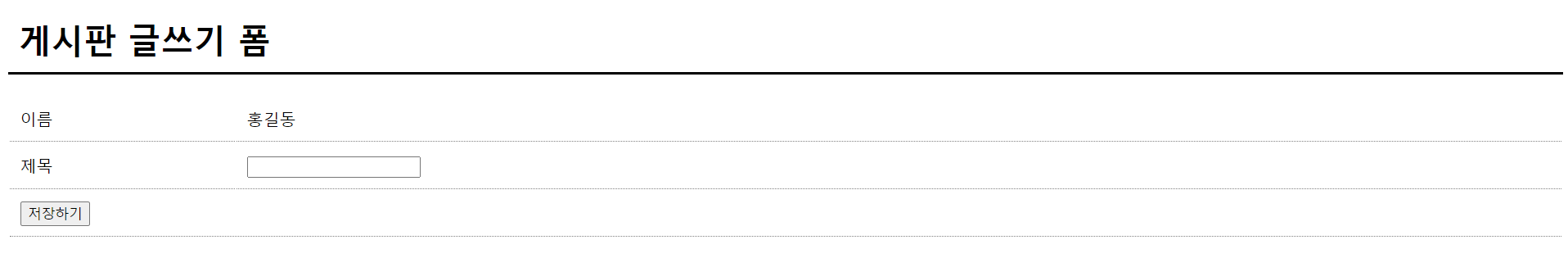
아래 사진은 이름, 제목, 저장하기 버튼을 table 속성을 이용하여 만들어준 것이다.
아래 사진과 같이 화면 전체의 너비만큼 테이블에 선을 그어주고 싶다면 <table>에 width값을 아래 코드와 같이 100%으로 해줘야 한다.

table {
width : 100%; }<!doctype html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style>
h1 {
border-bottom : black 3px solid;
padding : 10px;
}
table {
width : 100%;
}
td {
padding : 10px;
border-bottom : grey 1px dotted;
}
.col1 {
width : 200px;
}
</style>
</head>
<body>
<h1>게시판 글쓰기 폼</h1>
<table>
<tr><td class = "col1">이름</td><td>홍길동</td></tr>
<tr><td class = "col1">제목</td><td><input type = "text"></td></tr>
<tr><td colspan="2"><button>저장하기</button></td>
</table>
</body>
</html>728x90
728x90
'WEB > HTML & CSS' 카테고리의 다른 글
| [HTML] position을 활용한 개체 이동 / position의 relative, absolute (0) | 2024.07.27 |
|---|---|
| [HTML] 개체 중앙에 배치하기 / Justify-content와 align-items (0) | 2024.07.27 |
| [HTML] table에서 칸 병합하기 / colspan, rowspan (0) | 2024.07.12 |
| [HTML] 일기예보 만들기 예제 실습 (0) | 2024.07.12 |
| [교재] HTML 왕기초 22장 - Visual Studio Code / 폼(form) 양식 만들기 (0) | 2024.07.03 |
Comments




