| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- iclone
- unreal
- 마야
- autodesk
- 언리얼엔진
- 3dmodeling
- charactercreator
- UnrealEngine
- 개발
- reallusion
- ue5
- modeling
- 개발블로그
- 티스토리챌린지
- visualstudio
- HTML
- 3d
- 애니메이팅
- JavaScript
- C언어
- 오블완
- C
- 프로그래밍
- animating
- character
- ANIMATION
- cc4
- c++
- Costume
- js
- Today
- Total
개발나라 스용공주
[WEB] 웹 스토리지(Web Storage) - 웹에 데이터를 저장하는 저장소 (종류 및 특징과 사용법 및 활용법 정리) 본문
이번 글은 웹 스토리지에 대한 글이다.
[ 웹 스토리지란? ]
리액트로 만든 사이트를 새로고침하면 state에서 담고 있는 값이 초기화되어 데이터가 사라지는 것을 확인할 수 있다.
이때 데이터를 사라지지 않도록 웹에 저장할 수 있게 해주는 공간을 웹 스토리지라고 한다.
웹 브라우저에 기본적으로 내장되어 있는 데이터베이스로 별도의 프로그램이나 라이브러리의 설치가 필요하지 않고 자바스크립트 내장함수만으로 접근이 가능하다.
[ 웹 스토리지 종류 ]
웹 스토리지는 SessionStorage와 LocalStorage 2가지가 존재한다.
2가지 모두 값을 저장하고 꺼내고 기본적인 동작 방법이 동일하다.
차이점은 사용하는 명칭도 다르지만 데이터를 어디에 저장하고 언제 초기화되는지에 따라 두 스토리지의 차이점이다.
[ SessionStorage ]
[ 특징 ]
- 브라우저의 탭 별로 데이터를 보관
- 탭이 종료(새로고침)되기 전까지 데이터를 유지
- 탭이 종료되거나 꺼지면 데이터 삭제
[ 사용법 ]
// 저장
sessionStorage.setItem(key,value)
// 꺼냄
sessionStorage.getItem(key)
[ LocalStorage ]
[ 특징 ]
- 사이트 주소별로 데이터를 보관
- 사용자가 직접 삭제(강제)하기 전까지 데이터 보관
[ 사용법 ]
// 저장
LocalStorage.setItem(key,value)
// 꺼냄
LocalStorage.getItem(key)
[ 웹 스토리지 사용법 ]
[ 데이터 저장하기 ]
=> setItem()의 인수로 key와 value를 넣어준다. ( value는 실제로 저장될 값 )
=> 인수로는 숫자나 문자열 같은 값만 넣어줄 수 있다.
localStorage.setItem(key, value)
[ 데이터 불러오기 ]
=> getItem()의 인수로 key를 주면 해당 key의 value를 반환해준다.
localStorage.getItem(key)
[ 활용하기 - 1. 값 저장하기 ]
1. 아래 코드와 같이 작성하여 데이터를 저장해준다.
localStorage.setItem("test", "hello");
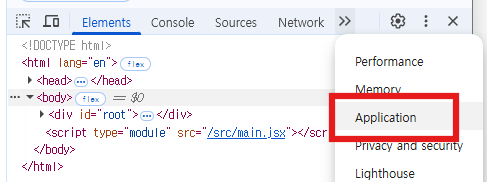
2. 리액트앱을 실행시켜준 뒤 F12에서 Application을 눌러준다.

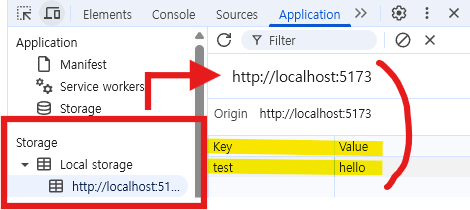
3. Application의 Storage의 Local storage에서 해당 주소를 눌러보면 입력한 key와 value의 값이 들어가있는 것을 확인 할 수 있다.

=> 아래 코드와 같이 주석처리를 해줘도 이미 입력된 key와 value는 사라지지 않는다. (삭제를 해줘야함)
// localStorage.setItem("test", "hello");
🚨 주의점 🚨
setItem()은 인수로 숫자 또는 문자열만 받는다.
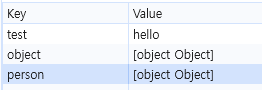
따라서 아래 코드와 같이 객체로 입력 시 아래 결과를 반환한다.
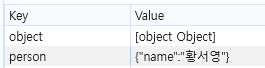
localStorage.setItem("person", { name: "황서영" });
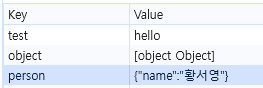
4. 따라서 객체를 문자열로 변환해줘야한다.
=> JSON.stringify() : 인수로 전달된 객체를 문자열로 변환시켜줌
localStorage.setItem("person", JSON.stringify({ name: "황서영" }));

[ 활용하기 - 2. 값 가져오기 ]
1. 아래 코드와 같이 작성해준다.
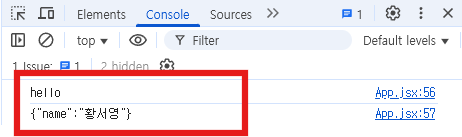
console.log(localStorage.getItem("test"));
console.log(localStorage.getItem("person"));

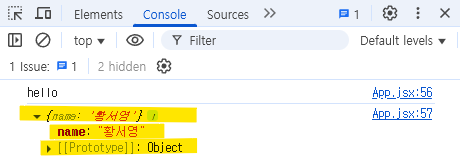
2. 따라서 모양만 객체인 문자열이 출력되는 것을 막고 객체 형태로 반환해줘야한다.
=> JSON.parse() : 인수로 전달된 객체 형태의 문자열을 객체로 변환시켜줌
(이때, JSON.parse()는 인수로 NULL이나 undefined가 들어가면 오류가 발생함)

[ 활용하기 - 3. 값 삭제하기(1) ]
1. 아래 코드와 같이 작성해준다.
localStorage.removeItem("test");
[ 활용하기 - 3. 값 삭제하기(2) ]
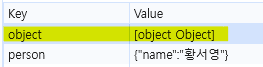
1. 먼저 Application에서 삭제할 값을 선택해준다.

2. 선택 후 키보드의 BACKSPACE 키를 눌러 삭제해준다.

'WEB' 카테고리의 다른 글
| [생활코딩] 웹페이지 상호작용 이론 정리 (0) | 2024.06.20 |
|---|

