| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- HTML
- js
- cc4
- animating
- 애니메이팅
- 개발블로그
- modeling
- Costume
- 마야
- reallusion
- C언어
- C
- visualstudio
- 티스토리챌린지
- 프로그래밍
- c++
- autodesk
- UnrealEngine
- ANIMATION
- 언리얼엔진
- 개발
- 3d
- ue5
- JavaScript
- unreal
- character
- 오블완
- 3dmodeling
- charactercreator
- iclone
- Today
- Total
개발나라 스용공주
[MAYA] #003 뛰는 애니메이팅 / 러닝 사이클 애니메이팅 Running cycle Animating 본문
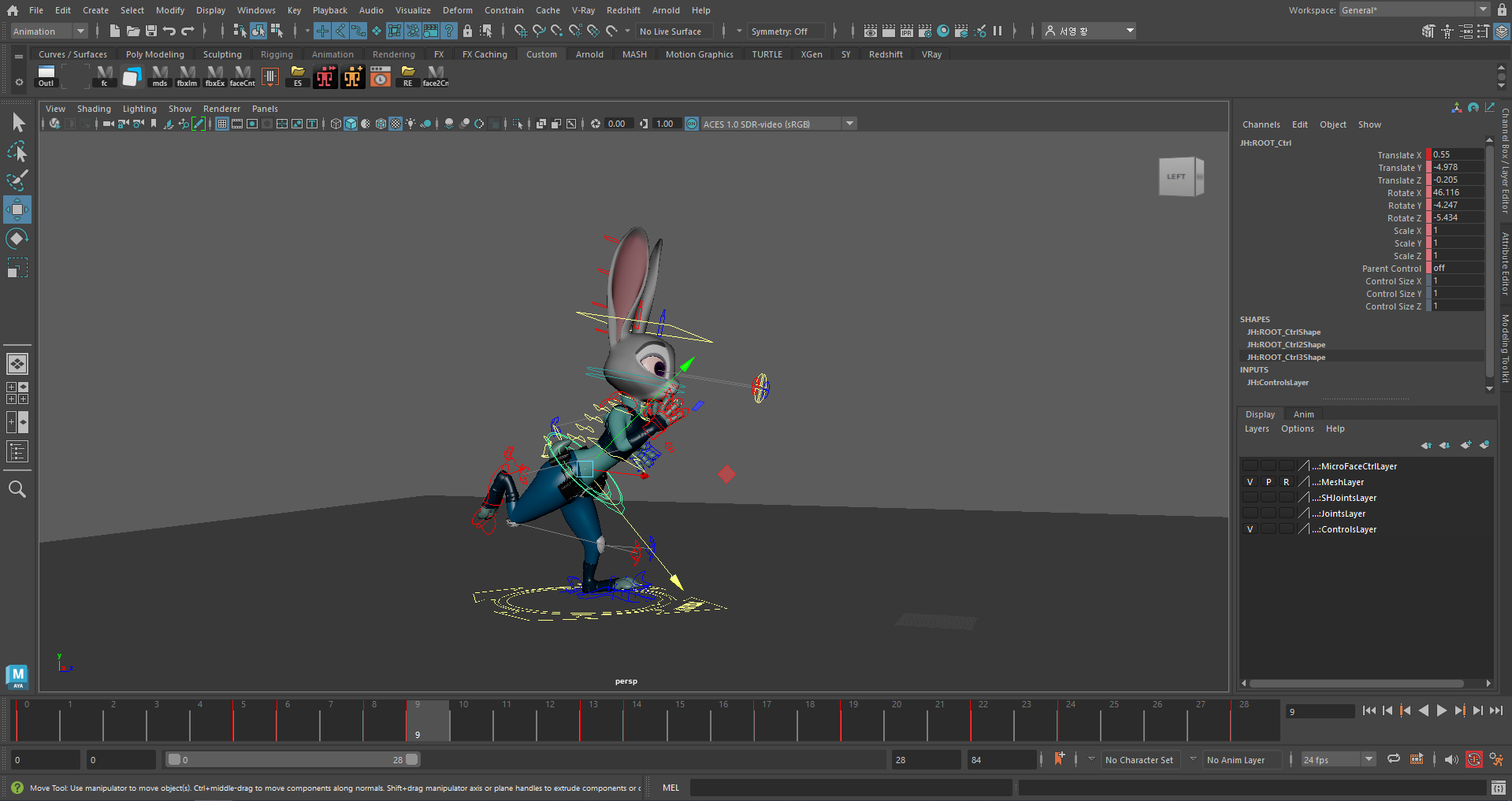
이번 글에서는 주디 캐릭터를 활용한 뛰는 애니메이팅을 작업해 볼 것이다.
[뛰는 애니메이팅 시작 전 유의사항]
- 모든 키는 모델링의 컨트롤러에 키를 줘야하며 모델링 자체의 모양을 건들이는 것은 절대 금지 !!!
- 캐릭터가 뛰면서 공중에 올라갔다가 내려가는 타이밍이 루즈해지지 않도록 타이밍을 잘 잡아주는 것이 중요 !!!
[1. 시작과 끝의 키 포즈 잡아주기]
먼저 키포즈를 잡아줄 것이다. 나는 키 포즈를 아래 링크에 걸어둔 글을 참고하여 뛰는 동작의 키 포즈를 만들어주었다.
https://abigailgelston.wordpress.com/2016/01/07/animators-survival-kit/
Animator’s Survival Kit
This book is mandatory!!! I ordered it and it has been so helpful for my walk and run cycles. It really helped with timing and the poses are amazing, especially for animations to have a lot more ch…
abigailgelston.wordpress.com
나는14프레임을 한 사이클로 두었고 (뛰는 동작이기 때문에 템포가 빨라 걷기보다 프레임 수를 줄임) 0프레임부터 14프레임 동안 반복적으로 재생되므로 0프레임과 14프레임은 같은 동작으로 시작과 마무리되어야하므로 같은 포즈를 복사하여 붙여주었다.

[2. 중간 키 포즈 잡아주기]
시작과 끝의 키 포즈를 잡아주었다면 이제 그 중간의 키포즈를 만들어주어 중간 동작으로 시작과 끝의 동작을 자연스럽게 연결시켜줄 것이다.

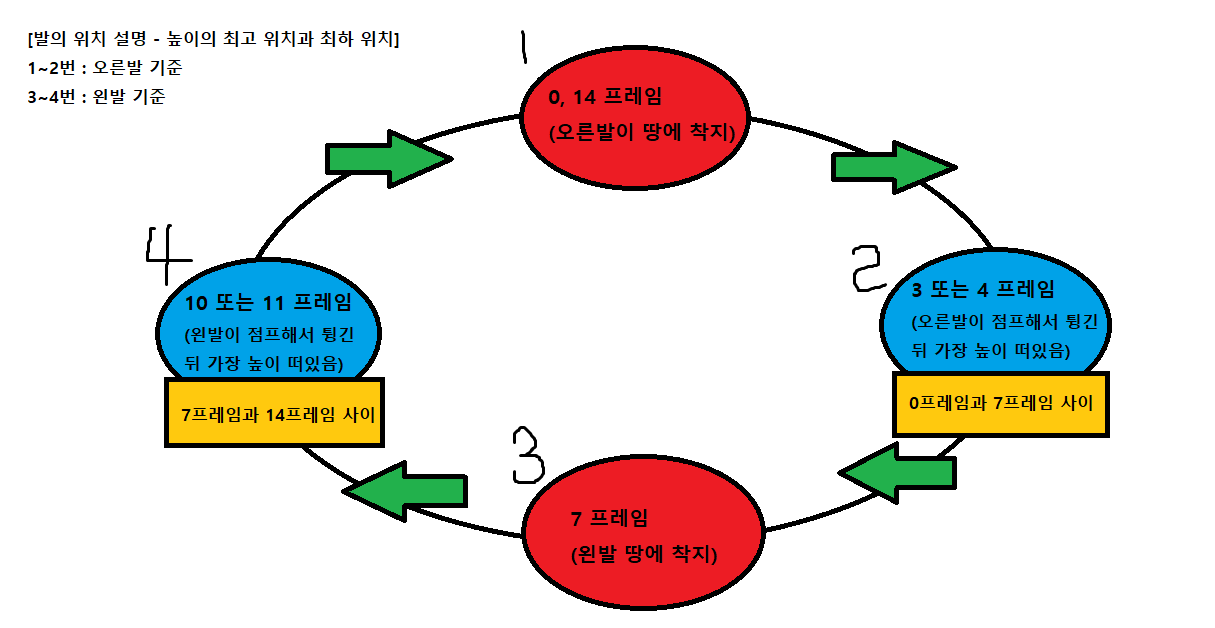
사이클이기 때문에 시작 프레임인 0과 끝 프레임인 14의 포즈가 같아야한다. 그리고 0과 14의 중간인 7프레임은 0과 14의 포즈의 좌우가 바뀐 정반대의 포즈를 만들어줘야한다.
이 사이클에 대한 설명은 아래 사진과 같이 반복된다.

[3. 중간포즈들의 중간 포즈 넣어주기]
중간 포즈들 사이에도 동작들의 타이밍을 조절하여 동작이 더 자연스러워지도록 중간 포즈들 사이에도 포즈를 추가해준다. 나는 0프레임(시작)과 7프레임(중간) 사이인 3프레임에 중간 포즈를 하나 더 추가해주었다. 그리고 7프레임(중간)과 14프레임(끝) 사이에도 9프레임과 11프레임에 중간 포즈들을 넣어주었다.

포즈를 추가해주었다면 타임라인을 재생시켜보며 점프해서 공중에 뜨고 착지하기까지의 과정이 자연스럽게 진행되도록 타이밍을 조절해준다.
[4. 그래프 에디터 활용하기]
중간 중간 포즈들을 넣어주다 보면 부드럽지 않게 동작이 연결되어 동작이 튀는 것처럼 보일 때가 있는 데 이럴 경우 그래프 에디터를 들어가 곡선들이 부드럽게 연결되지 않은 부분들을 부드럽게 연결시켜준다.
그래프 에디터는 Windows - Aniamation Editors - Graph Editor 에 위치해있다.

예를 들어, 옳지 못한 형태의 그래프는 아래 사진과 같이 곡선의 형태가 원형으로 자연스럽게 연결되지 못하는 경우이다.

이럴 경우 반복되는 지점의 시작과 끝이 자연스럽게 연결되지 못하고 끊어지는게 보이는 느낌으로 동작이 연결되는데 이를 부드럽게 아래 사진과 같이 변경해줄 경우 자연스러워진다.
모든 컨트롤러를 선택해준 뒤 위의 사진처럼 시작점과 끝점이 되어있는 부분을 아래 사진처럼 부드럽게 연결해주면 반복지점에서 연결되는 동작이 부드러워진다.

이러한 형태로 뛰는 애니메이팅을 해주면 된다.
뛰는 애니메이팅에서는 뛰는 것 같은 탬포와 손과 다리의 움직임과 교차하는 거에 집중하여 애니메이팅해주면 된다.



