| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 티스토리챌린지
- HTML
- 3dmodeling
- JavaScript
- visualstudio
- 프로그래밍
- unreal
- 3d
- 마야
- 언리얼엔진
- charactercreator
- Costume
- ANIMATION
- autodesk
- js
- 애니메이팅
- iclone
- c++
- reallusion
- C
- modeling
- C언어
- character
- 오블완
- ue5
- 개발
- animating
- UnrealEngine
- cc4
- 개발블로그
Archives
- Today
- Total
개발나라 스용공주
[실습] 슬라이드 애니메이션이 적용된 탭메뉴 만들기 본문
728x90
728x90
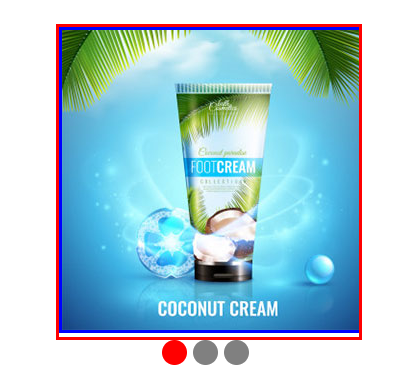
[ 실습 완성 결과 ]
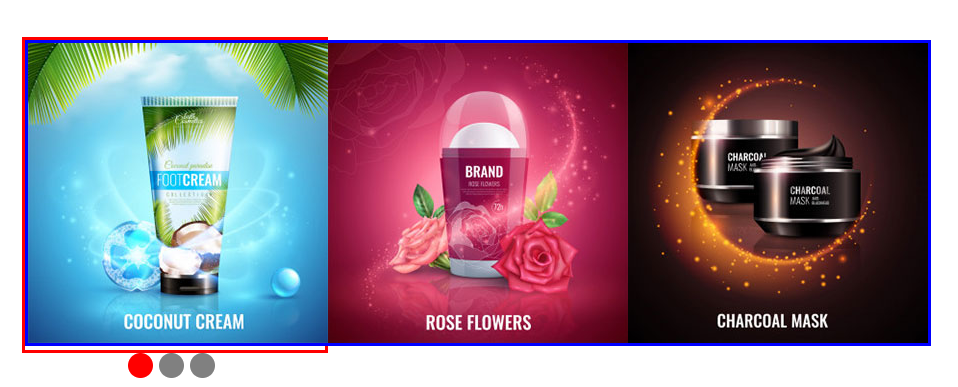
[ 제작과정 1 ]

=> 버튼 border 생성 , 이미지 배열, 이미지를 담고 있는 자식요소, 부모요소=메인(여기에서 로테이션 되며 보여짐)

이때 위의 사진과 같이 이미지를 배열할 때 생기는 margin은 font-size : 0를 통해 없애줄 수 있다.
[ 제작과정 2 ]

=> 버튼 완성하기 : radio버튼과 버튼 border 연결하기, 버튼에 따른 이미지 position값 변화
[ 제작과정 3 ]

=> overflow : 부모 요소(빨간 박스)에 overflow 속성의 hidden 속성값을 통해 빨간색 영역에서 오버되는 파란색 박스 영역을 감춰줌
[ 제작과정 4 ]
=> transition 적용 : 움직이는 대상인 이미지에 transition을 주어 스무스하게 만듬
[ 완성 코드 ]
[ html ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<input type="radio" name="tabmenu" id="btn1" checked>
<input type="radio" name="tabmenu" id="btn2">
<input type="radio" name="tabmenu" id="btn3">
<div class="slide">
<div class="slide-inner">
<a href="#none1"><img src="image/slide-01.jpg"></a>
<a href="#none2"><img src="image/slide-02.jpg"></a>
<a href="#none3"><img src="image/slide-03.jpg"></a>
</div>
</div>
<div class="btn">
<label for="btn1"></label>
<label for="btn2"></label>
<label for="btn3"></label>
</div>
</div>
<script src="script\jquery-1.12.4.js"></script>
<script src="script\custom.js"></script>
</body>
</html>
[ css ]
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
width: 300px;
height: 350px;
}
input {
display: none;
}
.slide {
position: relative;
width: inherit;
height: 310px;
overflow: hidden;
}
.slide-inner {
position: absolute;
width: 900px;
font-size: 0;
transition: 0.5s;
}
.btn {
text-align: center;
}
.btn label {
display: inline-block;
background-color: gray;
border-radius: 50%;
width: 25px;
height: 25px;
cursor: pointer;
}
input[id=btn1]:checked ~ .btn label[for=btn1],
input[id=btn2]:checked ~ .btn label[for=btn2],
input[id=btn3]:checked ~ .btn label[for=btn3] {
background-color: red;
}
input[id=btn1]:checked ~ .slide .slide-inner {
left: 0;
}
input[id=btn2]:checked ~ .slide .slide-inner {
left: -300px;
}
input[id=btn3]:checked ~ .slide .slide-inner {
left: -600px;
}

728x90
728x90
'WEB > 포트폴리오' 카테고리의 다른 글
| [실습] hover시 상품 상세 설명 (1) | 2024.11.16 |
|---|---|
| [실습] 웹페이지 탭메뉴 콘텐츠 만들기 (6) | 2024.11.08 |
| [실습] 웹페이지 - To Do list 어플리케이션 (실습과정 상세 소개) (6) | 2024.10.09 |
| [실습] 웹페이지 - 다크모드 전환 기능 웹페이지 만들기 (실습과정 상세 소개) (0) | 2024.10.02 |
Comments




