| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- JavaScript
- 애니메이팅
- modeling
- 티스토리챌린지
- js
- 3d
- reallusion
- HTML
- 오블완
- Costume
- cc4
- ANIMATION
- unreal
- iclone
- UnrealEngine
- C
- 개발
- 개발블로그
- charactercreator
- ue5
- C언어
- 프로그래밍
- 마야
- c++
- 3dmodeling
- visualstudio
- autodesk
- character
- 언리얼엔진
- animating
Archives
- Today
- Total
개발나라 스용공주
[HTML/CSS] 웹페이지에 쉽게 아이콘 넣기 - 부트스트랩 아이콘 본문
728x90
728x90
이번 글은 웹페이지에 아이콘을 쉽게 넣어 사용할 수 있는 부트스트랩 아이콘에 대한 사용 설명글이다.
https://icons.getbootstrap.com/
Bootstrap Icons
Official open source SVG icon library for Bootstrap
icons.getbootstrap.com
1) 해당 사이트에 들어가서 Install 눌러주기

2) CDN에 코드 두개를 각각의 위치에 알맞게 복사 후 붙여넣기
위에 있는 <link ~의 경우 <head> 태그 안에 </head> 바로 앞에 붙여넣어주고 @import의 경우 css의 윗부분에 넣어줌

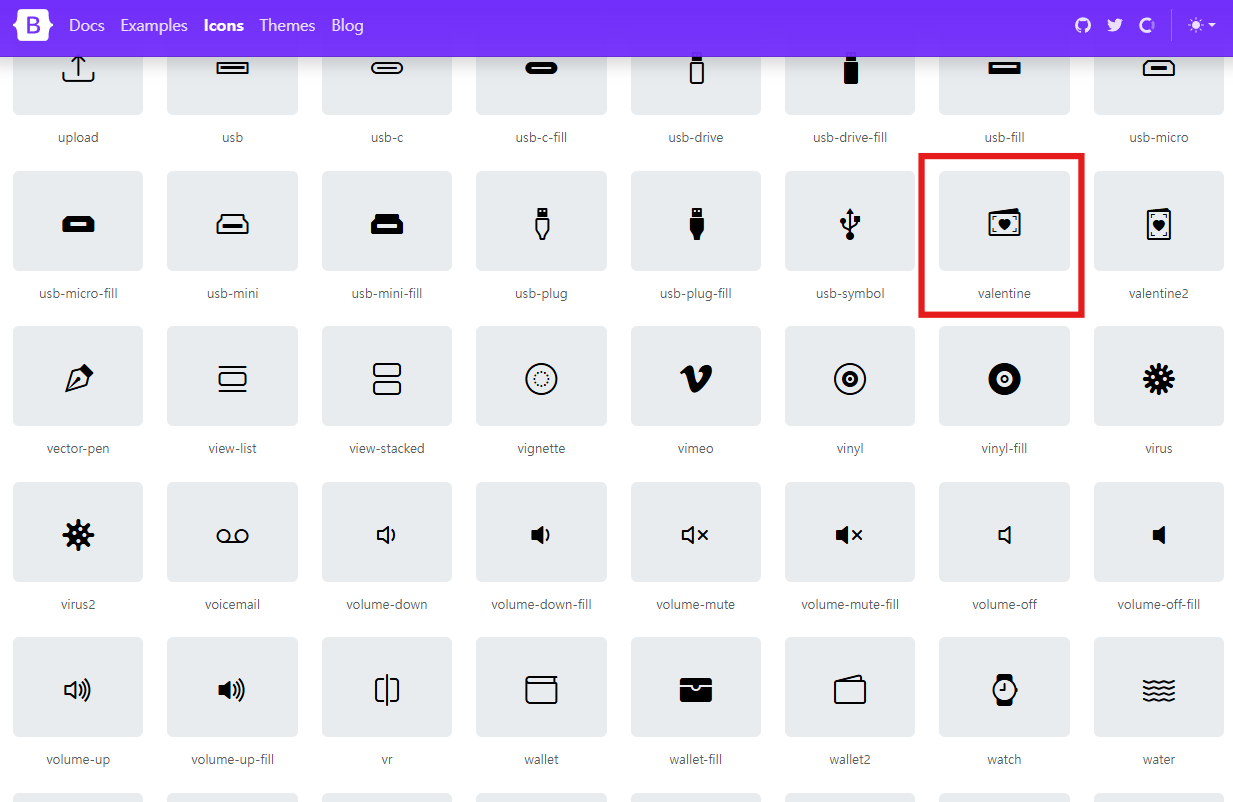
3) 원하는 아이콘 선택 후 클릭

4) 선택한 아이콘의 i 태그를 복사한 후 html의 원하는 곳에 붙여넣기

[ html ]
<a href="#none"><i class="bi bi-valentine"></i></a>
[ 웹에서 실행한 결과 ]


728x90
728x90
'WEB > HTML & CSS' 카테고리의 다른 글
| [HTML/CSS] position:absolute 적용 시 display 속성 변화 (0) | 2024.11.09 |
|---|---|
| [HTML/CSS] z-index 속성 - 요소 배치 순서 변경하기 (0) | 2024.11.07 |
| [HTML/CSS] 그림자 효과 활용하기 (0) | 2024.11.01 |
| [HTML/CSS] transform 올바른 작성법 (0) | 2024.11.01 |
| [HTML/CSS] 로딩 버튼 만들기 실습 (0) | 2024.11.01 |
Comments




