| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 3d
- 티스토리챌린지
- 애니메이팅
- 개발
- cc4
- reallusion
- unreal
- C언어
- autodesk
- 언리얼엔진
- iclone
- 개발블로그
- visualstudio
- 마야
- JavaScript
- animating
- ANIMATION
- HTML
- C
- ue5
- character
- c++
- Costume
- modeling
- 프로그래밍
- 오블완
- js
- UnrealEngine
- 3dmodeling
- charactercreator
- Today
- Total
개발나라 스용공주
[생활코딩] JavaScript 왕기초 9장 - Visual Studio Code / 반복문(loop)과 배열(array) 실습 2 - 동일한 태그를 활용한 반복문 본문
[생활코딩] JavaScript 왕기초 9장 - Visual Studio Code / 반복문(loop)과 배열(array) 실습 2 - 동일한 태그를 활용한 반복문
스용공주 2024. 8. 29. 17:11이번 글은 아래 강의 내용을 바탕으로 작성된 글입니다.
(생활코딩)
https://www.youtube.com/watch?v=hZdBDoYHd7E&list=PLuHgQVnccGMBB348PWRN0fREzYcYgFybf&index=23
그리고 아래 블로그글에 나온 코드의 내용을 이어서 디벨롭하는 과정입니다.
https://hwangseoyoung.tistory.com/147
[생활코딩] JavaScript 왕기초 7장 - Visual Studio Code / 리팩토링(refactoring) - 중복 제거
이번 글은 아래 강의를 바탕으로 작성되었습니다.(생활코딩)https://www.youtube.com/watch?v=vwRkFRke7ls&list=PLuHgQVnccGMBB348PWRN0fREzYcYgFybf&index=18 [ 리팩토링이란? ]리팩토링(refactoring)은 결과의 변경 없
hwangseoyoung.tistory.com
[ 실습 결과 미리보기 ]
[ 동일한 태그명을 배열로 묶어 반복문 만들기 ]
아래 코드를 실행해주면 아래 사진과 같이 결과가 출력된다.
아래 코드를 보면 링크들이 <a> 태그로 묶여져 있는 것을 확인할 수 있는데 이 태그들의 경우 night버튼을 눌러도 색 변경이 없기 때문에 이 링크들도 색 변경을 하기 위해서는 동일하게 묶여져 있는 태그인 <a>를 배열의 느낌으로 묶어 관리해줄 것이다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
</head>
<body>
<input type = "button" value = "night" onclick="
var target = document.querySelector('body');
if(this.value == 'night') {
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'day'; }
else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'night'; }
">
안녕하세요<br>
<a href="https://www.youtube.com/watch?v=1pBoUsMzqZE"><u>Youtube Link 1</u></a><br>
<a href="https://www.youtube.com/watch?v=1pBoUsMzqZE"><u>Youtube Link 2</u></a><br>
<a href="https://www.youtube.com/watch?v=1pBoUsMzqZE"><u>Youtube Link 3</u></a><br>
<a href="https://www.youtube.com/watch?v=1pBoUsMzqZE"><u>Youtube Link 4</u></a><br>
<a href="https://www.youtube.com/watch?v=1pBoUsMzqZE"><u>Youtube Link 5</u></a>
</body>
</html>
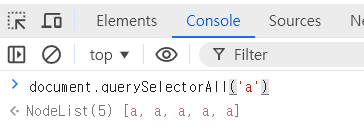
먼저 아래 사진과 같이 콘솔창 캡쳐를 보면 querySelectorAll을 활용하여 <a>태그가 해당 코드에서 몇개 들어 있는지 확인할 수 있다.
아래 사진을 보면 총 5개의 <a>태그가 있는 것을 확인할 수 있다.

따라서 아래 코드와 같이 document.querySelectorAll('a')를 배열과 같이 사용해준다.
var list = document.querySelectorAll('a');
그리고 아래 코드와 같이 반복문을 활용하여 만든 <a>태그를 다 묶어둔 배열 list를 통해 <a>태그들은 모두 night의 value값을 가지게 되면 글씨 색상을 lavender로 하게끔 코드를 작성해준다.
var i = 0;
while(i < list.length) {
list[i].style.color = 'lavender';
i += 1; }
완성된 코드는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
</head>
<body>
<input type = "button" value = "night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
<input type = "button" value = "day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
">
<input type = "button" value = "night" onclick="
var target = document.querySelector('body');
var list = document.querySelectorAll('a');
var i = 0;
if(this.value == 'night') {
target.style.backgroundColor = 'black';
target.style.color = 'white';
while(i < list.length) {
list[i].style.color = 'lavender';
i += 1;
}
this.value = 'day'; }
else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
while(i < list.length) {
list[i].style.color = 'purple';
i += 1;
}
this.value = 'night'; }
">
안녕하세요<br>
<a href="https://www.youtube.com/watch?v=1pBoUsMzqZE"><u>Youtube Link 1</u></a><br>
<a href="https://www.youtube.com/watch?v=1pBoUsMzqZE"><u>Youtube Link 2</u></a><br>
<a href="https://www.youtube.com/watch?v=1pBoUsMzqZE"><u>Youtube Link 3</u></a><br>
<a href="https://www.youtube.com/watch?v=1pBoUsMzqZE"><u>Youtube Link 4</u></a><br>
<a href="https://www.youtube.com/watch?v=1pBoUsMzqZE"><u>Youtube Link 5</u></a>
</body>
</html>
[ 핵심 정리 ]
컴퓨터는 서로 연관된 데이터를 우리에게 배열의 형태로 돌려주는 경우가 있다.
ex. document.querySelectorAll()과 같이