WEB/HTML & CSS
[HTML/CSS] 웹페이지에 쉽게 아이콘 넣기 - 부트스트랩 아이콘
스용공주
2024. 11. 1. 16:22
728x90
728x90
이번 글은 웹페이지에 아이콘을 쉽게 넣어 사용할 수 있는 부트스트랩 아이콘에 대한 사용 설명글이다.
https://icons.getbootstrap.com/
Bootstrap Icons
Official open source SVG icon library for Bootstrap
icons.getbootstrap.com
1) 해당 사이트에 들어가서 Install 눌러주기

2) CDN에 코드 두개를 각각의 위치에 알맞게 복사 후 붙여넣기
위에 있는 <link ~의 경우 <head> 태그 안에 </head> 바로 앞에 붙여넣어주고 @import의 경우 css의 윗부분에 넣어줌

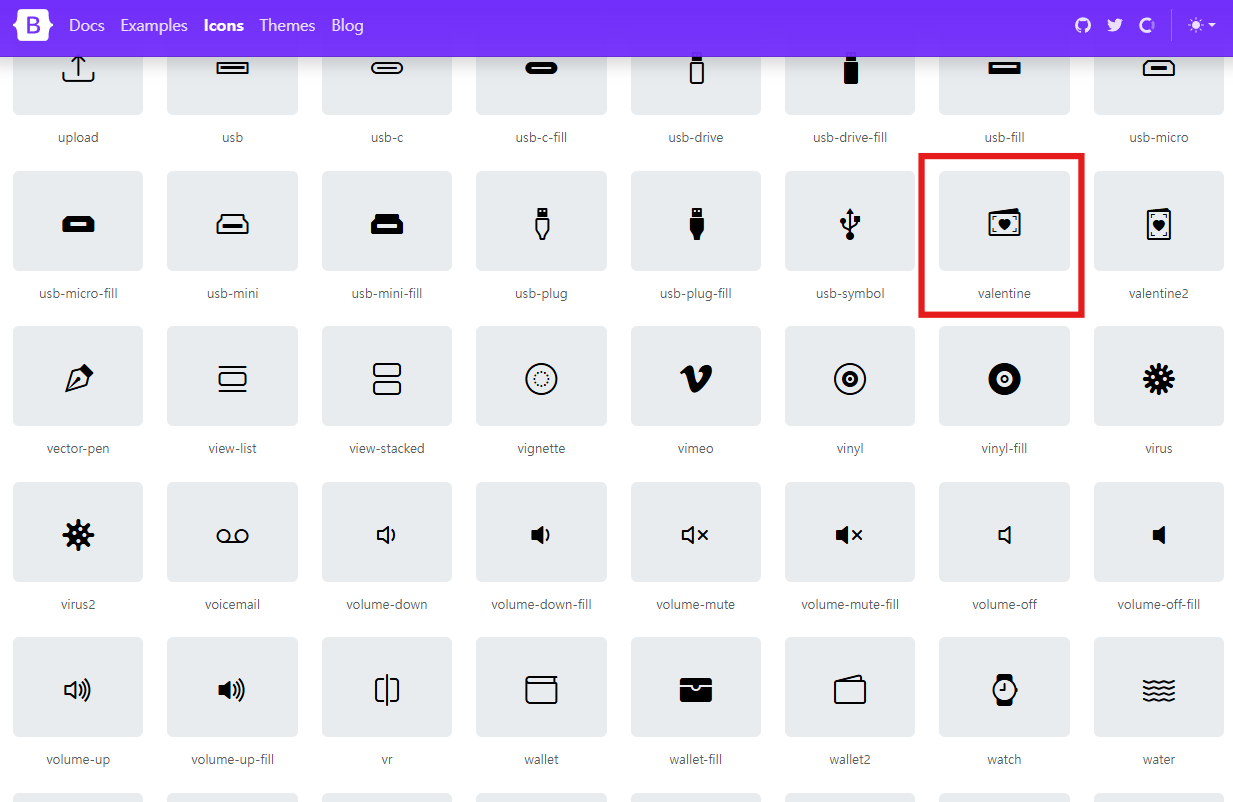
3) 원하는 아이콘 선택 후 클릭

4) 선택한 아이콘의 i 태그를 복사한 후 html의 원하는 곳에 붙여넣기

[ html ]
<a href="#none"><i class="bi bi-valentine"></i></a>
[ 웹에서 실행한 결과 ]


728x90
728x90